Kan afbeeldingen niet uploaden naar WordPress [2026] 💥
![Kan afbeeldingen niet uploaden naar WordPress [2026] Kan afbeeldingen niet uploaden naar WordPress](images/images-blog/kan-afbeeldingen-niet-uploaden-naar-wordpress-1.jpg)
Soms, wanneer u regelmatig afbeeldingen naar uw WordPress-website uploadt, kunt u een foutmelding tegenkomen. Dit kan zijn omdat u geen afbeeldingen kunt uploaden naar WordPress of naar de WordPress Media Library.
Maar maak je geen zorgen, zelfs de meest complexe problemen met het uploaden van afbeeldingen, zoals mediabestanden die niet in de uploadmap verschijnen, kunnen worden gecorrigeerd. Dit artikel behandelt de oorzaken van problemen met het uploaden van afbeeldingen in WordPress en biedt 14 effectieve manieren om problemen op te lossen of te corrigeren.
Advertisement
1. Bestandsmachtigingen controleren
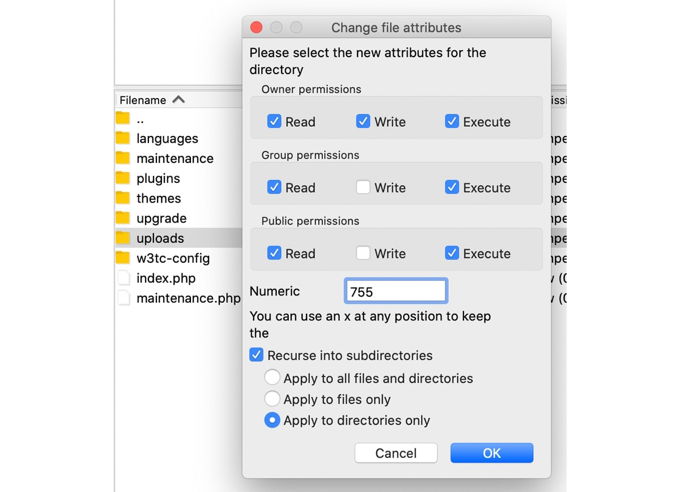
Je kunt dus geen afbeeldingen uploaden naar WordPress. WordPress kan het probleem van het uploaden van afbeeldingen oplossen door de bestandsrechten te wijzigen. Dit zijn de stappen:
- Maak verbinding met uw Wordpress-bestanden op de server met behulp van de bestandsbeheerder van Cpanel of een FTP-client, Plesk of een ander systeem dat u mogelijk gebruikt. We gaan de bestandsrechten voor de map "Uploaden" wijzigen. Deze map bevindt zich in public_html/wp-content/.
- Klik met de rechtermuisknop op de map "Uploaden" en selecteer "Bestandsrechten" (Filezilla) of "Toestemmingen wijzigen" (Cpanel).
- Typ 755 in het getalwaardevak.
- Zorg ervoor dat u het vakje naast de optie "Recurse in submappen" aanvinkt.
- Kies de radio-optie die luidt "Alleen toepassen op mappen".
- Klik op de knop "OK".
De instellingen moeten hetzelfde zijn als in de schermafbeelding.

Als je nog steeds geen bestanden kunt uploaden naar je Wordpress, herhaal dan dit proces met boxwaarde nummer 644 en "Recurse in subdirectories" en "Apply to files only". Op deze manier hebben de mappen 755 permissies en de bestanden erin 644 permissies. Ga naar de volgende methode als er nog steeds een probleem is met uploaden.
2. Websitecache wissen
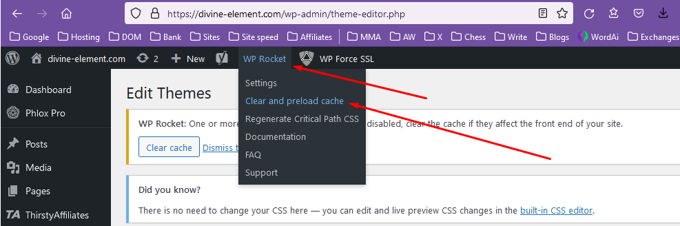
U gebruikt waarschijnlijk een van de geweldige cache-plug-ins die er zijn voor Wordpress om uw website te versnellen. Al deze plug-ins hebben een gemakkelijke manier in de bovenbalk van uw backend om de cache te wissen, zoals te zien is in de onderstaande schermafbeelding.

3. Cloudflare-cache opschonen
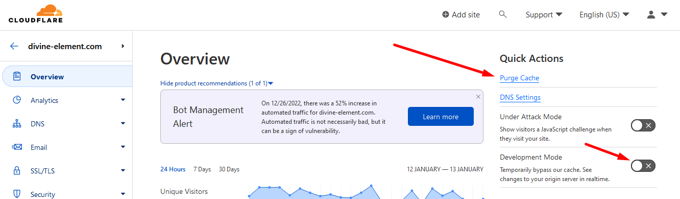
Als je Cloudflare of een ander CDN gebruikt, wis/schoonmaak dan ook de cache daar. Vervolgens kunt u proberen de "Ontwikkelingsmodus" te activeren. Soms is het zelfs beter om de nameservers van uw website tijdelijk terug te zetten naar die van de oorspronkelijke server. Zo weten we zeker dat het probleem niets met uw CDN te maken heeft.

4. Afbeeldingen uploaden vanaf een ander apparaat
Om er 100% zeker van te zijn dat het probleem niets met uw pc of laptop te maken heeft, kunt u proberen een afbeelding naar uw Wordpress te uploaden vanaf een ander apparaat, bij voorkeur met een andere internetverbinding. Uw mobiele telefoon is daarom de beste manier om dit te proberen, aangezien deze een ander netwerk gebruikt.
5. De bestandsgrootte controleren
De server kan ook vinden dat het bestand te groot is qua afmetingen of bestandsgrootte. Om de grootte van een afbeelding te verkleinen, kunt u compressietools gebruiken. U kunt ook de maximale waarden op de server bewerken. Onderstaande regels kunnen worden gekopieerd naar uw php.ini-bestand.
upload_max_filesize = 256M
post_max_size = 256M
max_execution_time = 500Op mijn server gebruik ik 2000M in plaats van de 256M die ik je net vertelde, het is aan jou. Als je niet zeker weet hoe je deze regel in je php.ini moet krijgen, lees dan eerst mijn artikel "Wordpress Max Upload Size". Er zijn ook verschillende andere manieren om dit te doen.
6. Geen geldige bestandsnaam
Problemen met het uploaden van WordPress-afbeeldingen kunnen worden veroorzaakt door bestandsnamen die speciale tekens bevatten (# ...), *, en, &) of accentletters (ñ,á,ô,é,æ, enz.). Hiermee kunt u het bestand hernoemen, accenten en speciale tekens verwijderen en het vervolgens opnieuw uploaden naar WordPress.
7. Geheugenlimiet verhogen
Wanneer u probeert een afbeelding naar WordPress te uploaden, kan er een HTTP-fout optreden. Dit kan gebeuren wanneer de server weinig serverbronnen heeft of als er ongebruikelijk verkeer naar de server is. Het loont de moeite om even te wachten voordat u de afbeelding opnieuw uploadt. Als het probleem zich blijft voordoen, kan het zijn dat u de geheugenlimiet van WordPress overschrijdt.
- U kunt FTP of uw Cpanel-bestandsbeheerder gebruiken om het bestand wp-config.php te lokaliseren in de public_html van uw hosting.
- Open het bestand en plak de onderstaande code onderaan. Dit verhoogt de geheugenlimiet tot 256M. Een krachtige server kan trouwens ook 512M aan.
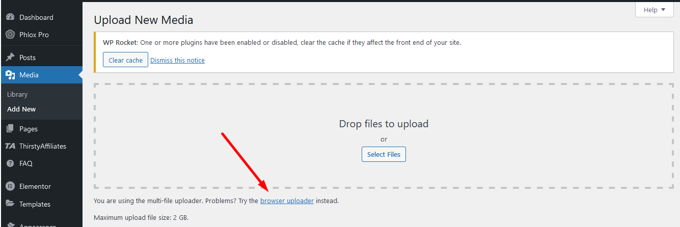
- Ga in je backend naar "Media" >> "Nieuwe toevoegen".
- Klik op "browser uploader". Zie screenshot hieronder.
- Klik op de knop Bestand kiezen. Hierdoor wordt het dialoogvenster voor bestandsselectie geopend, waar u een afbeelding kunt kiezen om zoals gewoonlijk te uploaden.
- Klik op "Uploaden".
- Om deze oplossing te testen, uploadt u een afbeelding met de standaard WordPress-uploader.
- U kunt FTP of uw Cpanel-bestandsbeheerder gebruiken om het bestand wp-config.php te lokaliseren in de public_html van uw hosting.
- Open het bestand en plak de onderstaande code net onder de tekst "Dat is alles, stop met bewerken. Veel plezier met bloggen".
- Ga nu naar de map wp-content die ook in de public_html van je hosting staat. Daar maak je een nieuwe map aan met de naam "Temp".
- Probeer nu een afbeelding te uploaden naar Wordpress om te zien of het probleem is opgelost.
define( 'WP_MEMORY_LIMIT', '256M' );8. Gebruik de browser-uploader
Als geen van deze oplossingen werkt en u nog steeds problemen ondervindt, kunt u de ingebouwde bestandsuploader van de browser proberen. Slepen en neerzetten en meerdere bestandsselecties worden niet ondersteund door de browser-uploader. Deze tijdelijke oplossing kan u in sommige gevallen helpen bestanden snel te uploaden.

9. Gebruik een andere browser
Soms kan HTTP problematisch zijn wanneer u Google Chrome gebruikt. U kunt uw browser wijzigen om te bepalen of uw website het probleem is. Probeer met Firefox.
10. PHP-versiecontrole
Op dit moment kan alles lager dan PHP versie 8 problemen veroorzaken voor uw website. Ondersteuning voor versie 8.0 en 8.1 eindigt op 26 november 2023. Dus vanaf december 2024 moet uw server 8.2 of hoger draaien. Als u zich op een gedeelde server/hosting bevindt, moet u contact opnemen met uw hostingprovider. Als u zelf een server huurt kunt u zelf de wijzigingen doorvoeren met de MultiPHP Manager (Cpanel).
Controleer welke versie uw website momenteel gebruikt door naar uw WP-backend te gaan. Ga naar "Tools" >>"Site Health". Klik op 'Info' en scrol omlaag naar het gedeelte 'Server'.

11. Alle WP-plug-ins tijdelijk deactiveren
Het is altijd mogelijk dat een plug-in de oorzaak is van een storing. In dit geval geen afbeeldingen kunnen uploaden. Om dit te testen, moet u alle plug-ins tijdelijk deactiveren. Als je nu ineens afbeeldingen kunt uploaden naar Wordpress, dan was een plugin echt het probleem.
Om erachter te komen welke plug-in het precies was, ga je nu de plug-ins 1 voor 1 weer inschakelen. Tussendoor test je altijd of je nog afbeeldingen kunt uploaden. Op het moment dat dit weer mislukt, heb je ontdekt welke plug-in het was. Helaas is dit een tijdrovende bezigheid maar soms is er geen andere oplossing.
12. Afbeeldingseditors op enkele thread
WordPress gebruikt GD Library en Imagick als standaard afbeeldingseditors. Met deze editors kunt u afbeeldingen in meerdere threads verwerken, wat de weergave van afbeeldingen versnelt. Sommige webhosts ondersteunen geen multi-thread. Er kan een HTTP-fout optreden als een afbeeldingsbestand wordt geüpload.
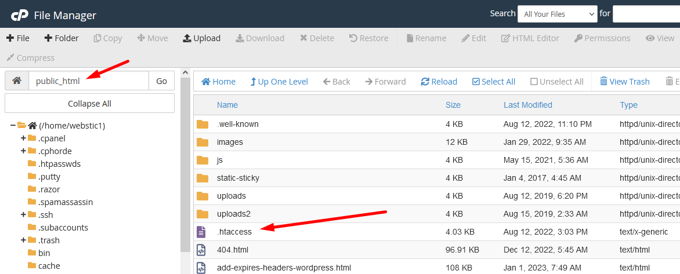
Om het probleem op te lossen, moet u het.htaccess-bestand een beetje aanpassen door onderstaande code toe te voegen. Het .htaccess-bestand vind je in de root van je hosting: de public_html. Zie screenshot hieronder.
SetEnv MAGICK_THREAD_LIMIT 1
Controleer of het probleem van het uploaden van een ongedefinieerde afbeelding is opgelost.
13. Ontbrekende Temp-Folder-fout oplossen
Gebruikers kunnen geen afbeeldingen uploaden, WordPress bijwerken of nieuwe functies aan hun site toevoegen als er een tijdelijke map ontbreekt. Deze fout kan worden veroorzaakt door de PHP-instellingen van uw webserver. U kunt gegevens opslaan in tijdelijke mappen, afhankelijk van uw PHP-instellingen. Deze bestanden moeten zo snel mogelijk worden verplaatst.
WordPress moet toegang hebben tot deze mappen om een afbeelding te uploaden, WordPress bij te werken of een plug-in te installeren. Deze mappen zijn niet toegankelijk en u krijgt een foutmelding met de naam Tijdelijke mappen ontbreken. Dit zijn de te volgen stappen.
define('WP_TEMP_DIR', dirname(__FILE__) . '/wp-content/temp/');14. Go Daddy specifiek probleem
GoDaddy is een bekend webhostingbedrijf. GoDaddy gebruikt cPanel. Om een HTTP-fout te corrigeren tijdens het uploaden van een afbeelding naar GoDaddy, kopieert u de volgende code en plakt u deze in uw function.php-bestand.
<?php
add_filter( 'wp_image_editors', 'webstickblog_change_graphic_lib' );
function webstickblog_change_graphic_lib($array) {
return array( 'WP_Image_Editor_GD', 'WP_Image_Editor_Imagick' );
}
?>Dit moet natuurlijk wel in het child-thema worden gedaan, anders gaan bij je volgende thema-upgrade je wijzigingen aan het bestand verloren. U kunt de bestandsbeheerder van Cpanel gebruiken of via uw WordPress-backend "Appearance" >> "Theme File Editor" om functions.php te vinden om het te bewerken. Het bevindt zich in de root van je themamap en natuurlijk ook in je child-thema.
Advertisement
