TheGem vs Flatsome Theme vergelijking [2024] 💥
THE-GEM vs FLATSOME
Flatsome vs TheGem, we vergelijken deze populaire Wordpress-themes op laadsnelheid, het aantal demowebsite en -pagina's, de kwaliteit van de demo's, het type pagebuilder dat ze gebruiken en hoe goed ze aan te passen zijn. TheGem en Flatsome zijn beide bestsellers van de afgelopen jaren.
THE-GEM THEME (Flatsome vs TheGem)
The Gem Wordpress Theme is het zeker waard om het theme eens nader onder de loep te nemen en er en review over te schrijven. Het eerste wat opvalt zijn de schitterende demo's die het theme aanbiedt, deze zijn apart en goed gestyled. In totaal heeft het theme op dit moment een slordige 70 met-1-klik te installeren demoversies beschikbaar (creative concepts noemen ze die zelf).
Advertisement
Nieuw: Elementor integratie
Er zijn themes als Be Theme met 600+ demo's maar die zitten redelijk eenvoudig in elkaar, The Gem biedt een veel hogere kwaliteit. Het Be Theme heeft wel meer verkopen en staat zelfs op nummer 3 hiervoor op de Themeforest marktplaats. Kennelijk zijn er veel mensen die voor de vele demo's kiezen terwijl ze er maar 1 kunnen installeren. Maar goed, laten we het over The Gem hebben en om te beginnen eens een aantal van de demo's bekijken.
Met een goed multifunctioneel theme moet u letterlijk elk type website kunnen maken om in onze reviews maximaal te kunnen scoren. En na het spelen met TheGem, kan ik absoluut zeggen dat het die belofte waarmaakt. TheGem is de nieuwste intrede van CodexThemes in de veelzijdige thema-wereld en boy is het veelzijdig. CodexThemes heeft demo's samengesteld voor niches, variërend van creatieve bureaus tot sportscholen, tot restaurants en meer. Het is absoluut een mooi en functioneel thema.
TheGem Hoofdfuncties
- Meer dan 70 eigengemaakte ontwerpconcepten voor verschillende niches
- Templates voor meer dan 400 pagina's
- Nadruk op prestaties
- Handige aangepaste berichttypen
- Schitterende ontwerpen
- Inclusief Bakery Pagebuilder en Revolution Slider
- Juiste code-opmaak voor paginasnelheid
- Multi-page en one-page ready
- 2,500 + font icons
Als een van de meer dan 70 homepage-concepten uw aandacht trekken, kunt u eenvoudig alle of een specifieke selectie importeren via de interface van TheGem. Het enige dat u hoeft te doen, is naar TheGem Import in uw admin-paneel gaan en de wizard zal u overal doorheen leiden. Wat het importproces betreft, kan het niet eenvoudiger zijn.
Installeren van TheGem WordPress Theme
Nadat u TheGem hebt geïnstalleerd, moet u eerst alle vereiste en aanbevolen plug-ins installeren. Zodra je dat hebt gedaan, zal je admin panel er veel voller uitzien. Naast alle nieuwe plug-ins, geeft TheGem je ook veel aangepaste berichttypen.
Zoals ik hierboven al zei in dit TheGem review voor [2024], kunt u altijd een of meer van de 70+ vooraf ontworpen ontwerpconcepten importeren door naar TheGem Import te gaan. Maar als u een van die ontwerpconcepten niet wilt gebruiken, moet u naar het aanpassingsmenu van het thema gaan.
TheGem WordPress Theme aanpassen
TheGem maakt gebruik van zijn eigen beheerder voor themaaanpassingen, niet van de WordPress Customizer. Ik begrijp waarom thema's dit doen, maar ik vind het altijd een beetje frustrerend dat ik een voorbeeld van wijzigingen moet blijven bekijken in plaats van ze in realtime te zien. Ik wou dat er een eenvoudige manier was om alle relevante opties rechtstreeks naar de WordPress Customizer te verplaatsen. Het beheerderspaneel is onderverdeeld in tien categorieën.
In het algemeen stelt u basisinformatie in zoals de lay-out en identiteit van uw blog. Er is niet veel te veranderen buiten je logo en wat informatie over de functionaliteit:
Onder "Header" kunt u elk detail van de kop van uw site instellen. Dit omvat lay-out, uitlijning en vormgeving:
Je hebt een groot aantal header-opties dankzij de drop-outs met meerdere opmaakprofielen. In "Fonts" kunt u instellen welke lettertypen uw site gebruikt en hoe groot deze is. U kunt elke class doornemen om elk aspect van uw lettertypen aan te passen. TheGem bevat Google Fonts, dus je hebt tal van stijlvolle opties. En als u meer selectie wilt, kunt u altijd nieuwe lettertypen importeren via de meegeleverde Fonts Manager:
In de sectie "Colors" kunt u kleuren instellen voor letterlijk elk afzonderlijk element op uw site. Om alles door te nemen en aan te passen zou het een serieuze tijd duren, maar alle opties zijn er als je ze wilt:
Precies zoals de naam al zegt, laat "Backgrounds" je de achtergronden aanpassen voor verschillende delen van je site. U kunt effen kleuren kiezen of afbeeldingen uploaden.
Onder "Footer" kunt u uw voettekst in- en uitschakelen en aangepaste tekst instellen. Nogmaals, niet veel aan deze sectie. Ik heb het gevoel dat hier nog andere waardevolle opties kunnen zijn - zoals het activeren / deactiveren van sociale pictogrammen of links:
Met "Contacts & Socials" kunt u adres- en contactgegevens toevoegen, evenals koppelingen naar sociale pictogrammen. Deze sociale pictogrammen kunnen zowel in de kop- als voettekst worden weergegeven. Ik heb het gevoel dat dit gedeelte in de categorieën Header en Footer zou kunnen worden geplaatst, maar een kniesoor die daarop let.
In deze TheGem review moet vermeld worden dat "Back-up" een prachtige tool is om erin te hebben. Hiermee kun je een back-up van al je thema-instellingen exporteren. Op die manier kunt u, als u ooit enige thema-instellingen zou verliezen, deze eenvoudig herstellen met de back-up functie. In wezen maakt het experimenteren met thema-instellingen een actie met een laag risico, omdat je altijd op de back-up kunt terugvallen als dat nodig is:
TheGem Custom Post Types
TheGem bevat standaard zeven aangepaste berichttypen. Dit zijn:
- Nieuws
- Portfolio's
- Quickfinders
- Klanten
- Gallerijen
- Teams
- Recensies
Aangepaste velden voor berichten en pagina's
TheGem bevat een enorme hoeveelheid aangepaste velden voor het maken van berichten of pagina's. Wanneer u een nieuwe post of pagina toevoegt, ziet u onder aan het scherm tal van opties:
U kunt alles instellen, van videobeelden tot aangepaste fragmenten tot aangepaste lay-outs. Als u bijvoorbeeld de zijbalk voor één bericht wilt verplaatsen, kunt u dat doen met aangepaste velden. Als u aangepaste widgets aan één bericht wilt toevoegen, is dat ook mogelijk. Deze aangepaste velden hebben veel veelzijdigheid. Je hebt tal van nieuwe manieren om je individuele berichten en pagina's aan te passen met TheGem.
Inbegrepen is de Bakery Pagebuilder
Zoals ik in de lijst met functies heb vermeld, krijgt u ook toegang tot Bakery Pagebuilder voor het maken van pagina's. Bakery Pagebuilder is niet mijn favoriete paginabuilder, maar het is absoluut een solide optie en bevat zowel front-end als back-end bewerking. Telkens wanneer u een nieuwe pagina of bericht maakt, heeft u de mogelijkheid om de door u gekozen Bakery Pagebuilder-editorweergave in te voeren om ontwerpen met slepen en neerzetten te maken:
TheGem review Elementor
Het TheGem theme komt nu in 2 verschillende versies voor een prijs. Dat houdt in dat u kunt kiezen tussen de pagebuilder die gebruikt wordt, WP Bakery pagebuilder of Elementor.
TheGem laadtijd – Goede Google PageSpeed Insights Score
Ik heb mijn testen gedaan op een localhost, dus ik kon mijn testsite natuurlijk niet uitvoeren via Google PageSpeed Insights. Ik heb hun demosite wel aan een speedtest onderworpen. Het kreeg een score van 85 desktop zonder caching of geoptimaliseerde afbeeldingen, wat een goede score is.
FLATSOME THEME (Flatsome vs TheGem)
Welkom in de wondere wereld van WordPress-thema's, waar elk thema denkt de kroonjuweel van online winkelen te zijn. En daar hebben we Flatsome, een van de zelfbenoemde koningen van de shopping-thema's. In deze Flatsome thema review voor [2024] duiken we in de diepten van Flatsome's charmes.
Om te beginnen, wat denken de mensen eigenlijk van Flatsome? Nou, 5576 klanten hebben hun oordeel geveld met een gemiddelde score van 4.80 uit 5. Astronomisch hoog! Dit verklaart waarom dit thema als warme broodjes over de toonbank vliegt - meer dan 206.754+ keer verkocht en de teller loopt nog steeds!
Laten we even terug in de tijd gaan naar eind 2013, toen Flatsome zijn grote entree maakte. We praten hier niet over een thema dat nog in de luiers zit, hoor! Dit is een veteraan die al 10 jaar aan het groeien en bloeien is. Denk aan een thema dat zoveel bugs heeft geplet, dat het praktisch onverwoestbaar is. En maak je geen zorgen, dit thema gaat niet met pensioen binnenkort, dus je kunt nog jarenlang genieten van z'n digitale pracht en praal!
Flatsome review: Woocommerce
Zo, Flatsome is dus een echte e-commerce goeroe, met een specialisatie in samenwerking met Woocommerce, de ster van de Wordpress plug-ins voor winkels. Na wat speurwerk blijkt dat dit thema echt een boel in zijn mars heeft op dit gebied. Wil je variatie? Flatsome is je man (of thema)! Elke productpagina kan zijn eigen modieuze outfit krijgen, zoals je hieronder ziet. En die check-out pagina's? Die tover je om met een paar klikjes in het CMS - en dat allemaal zonder één regel code te tikken!
En alsof dat nog niet genoeg is, Flatsome heeft nog meer shop-features die je omver blazen. Denk aan een wishlist waar je U tegen zegt, een sticky header die als je beste vriend altijd bovenaan blijft, een live product-search die sneller is dan het licht, en onbeperkte formulieren voor al je wilde ideeën. De bouwers van dit thema hadden een duidelijk doel voor ogen: prop het vol met handige functies, maar hou het zo gebruiksvriendelijk dat zelfs je oma er mee overweg kan!
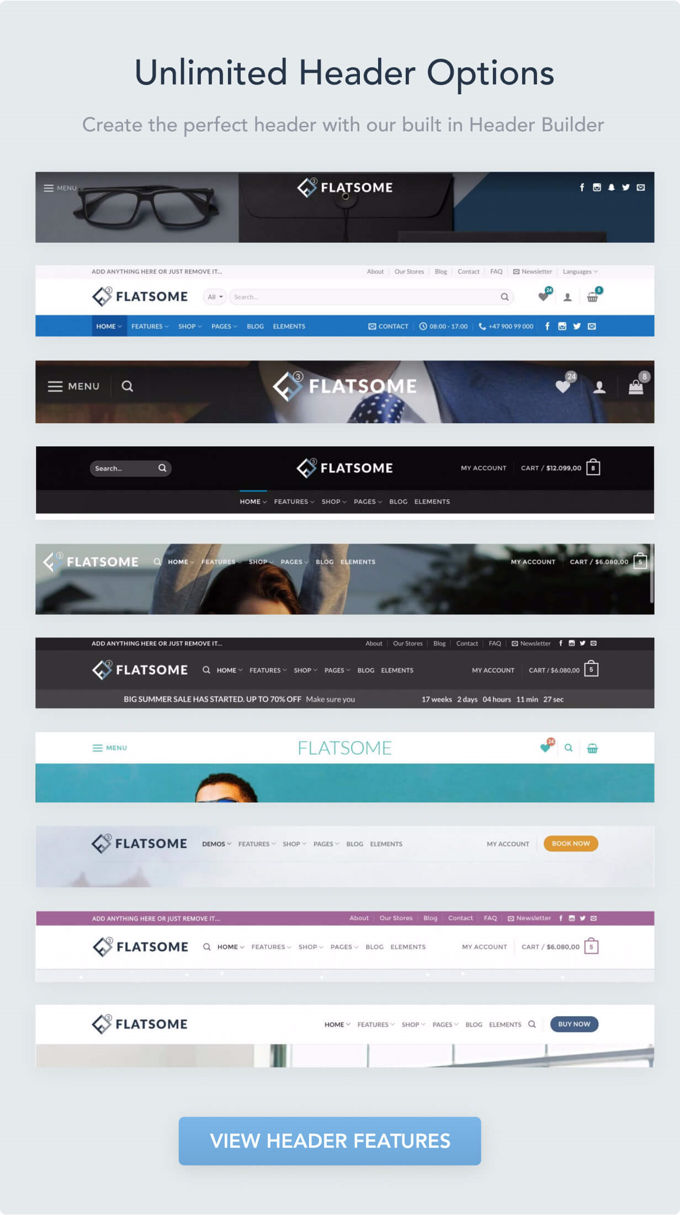
Flatsome review: Headers
Tijdens mijn speurtocht door het Flatsome Wordpress thema stuitte ik op een feature die me echt van m'n sokken blies: het verbluffend gemak waarmee je van header wisselt. Alsof dat nog niet genoeg is, komt de headerbuilder om de hoek kijken. Hiermee bouw je binnen een paar minuten je eigen, op maat gemaakte header. Precies zoals jij het wilt, een soort 'header à la carte'. Bekijk de twee foto's hieronder maar eens voor een voorproefje van deze magie!
Flatsome review: UX Builder
Net zoals Avada zijn eigen Fusion Builder heeft en Kallyas pronkt met de Zion Builder, heeft Flatsome de UX Builder in de aanbieding. Elk van deze pagebuilders is de crème de la crème in hun eigen thema-wereld.
Ze komen misschien niet met alle toeters en bellen van de top pagebuilders, maar hey, ze komen aardig in de buurt! Nieuwsgierig naar hoe de UX Builder in actie is? Bekijk dan de korte video hieronder. Een mini-avontuur van slechts 9 minuten in de wereld van de UX Builder!
Flatsome review: SEO
In dit Flatsome review schakelen we even over naar het onderwerp SEO. Neem een kijkje naar de afbeelding hieronder, waar Flatsome zich uitspreekt als de Usain Bolt onder de Themeforest-thema's. Is het echt de snelste van allemaal? Dat is een interessante vraag, gezien er veel snelle jongens zijn in deze race. Maar één ding is zeker: Flatsome heeft een razendsnelle laadtijd. Benieuwd naar wie de titel van snelste WordPress-thema's draagt? Duik dan in mijn artikel over dit onderwerp.
Flatsome review: Elementen
Flatsome is net een digitale snoepwinkel vol met elementen, net als alle andere premium thema's. Deze kun je allemaal gebruiken via hun pagebuilder op je pagina's. Maar ik ga je niet vermoeien met een eindeloze opsomming. Nee, nee, een blik op de afbeelding hieronder zegt meer dan duizend woorden. Eén oogopslag en je bent helemaal bij!
Flatsome conclusie
Maar natuurlijk, Flatsome heeft nog veel meer in petto dan wat ik hier in mijn review heb besproken. Als ik je nieuwsgierigheid heb gewekt, neem dan vooral een kijkje op hun eigen website. Flatsome is niet voor niets een van de topthema's van vandaag, en al helemaal als het aankomt op het bouwen van webshops. Je krijgt absoluut waar voor je geld. En alsof dat nog niet genoeg is, komt het ook met fantastische documentatie en support. Een echte win-win!
TheGem vs Flatsome conclusie
Allereerst bedankt voor het lezen van deze Flatsome vs TheGem-vergelijking tot het einde. TheGem is 100% compatibel met Elementor pagebuilder wat geweldig is, Flatsome doet zijn best zelf een goede pagebuilder te bieden wat aardig lukt. TheGem is een multipurpose theme, waar Flatsome voor mij meer gespecialiseerd is op de bouw van webshops. Flatsome en TheGem laden ongeveer even snel. In het geval u een webshop wilt bouwen, kies dan voor Flatsome. In het geval u een blog, corporate website of portfolio wilt maken, neem dan TheGem. Beide themes zijn hun geld zeker waard mits het slecht voor 1 enkele website is.
In het geval u 2 of meer websites van een theme wilt voorzien, raad ik deze beide themes af want dan wordt het veel te duur aangezien voor elke website een aparte dure licentie nodig zal zijn. In dat geval kunt u veel beter Astra of Divi gebruiken aangezien u daarmee voor meerdere sites veel goedkoper uit bent. Daar komt nog bij dat deze laatstgenoemde themes hoger gerangschikt zijn in mijn top 10 themes voor [2024] dan TheGem en Flatsome.
Advertisement





















![Flatsome theme review [2024] Flatsome Wordpress theme review [2024]](images/images-blog/flatsome-theme-review.jpg)