Een website maken met Wordpress en DIVI theme 💥

Een CMS kiezen (Wordpress)
We gaan ervan uit dat u al een domein en hosting heeft, lees anders eerst dit artikel: Hosting en domein kopen. U wilt nu een website maken. Er zijn veel Content Management Systems (CMS) maar wij behandelen hier alleen Wordpress. Het overgrote deel van de websites online zijn hiermee tegenwoordig gemaakt en daar is uiteraard een goede reden voor. Er zijn hele goede en heel veel verschillende themes voor te vinden en het integreren van plug-ins is eenvoudig en ook daarvan zijn er ontelbare. Tevens is Wordpress geschikt om snelle websites mee te bouwen, goed voor uw SEO.
Advertisement
Een goed theme kiezen (Divi Theme)
U heeft nu besloten met Wordpress uw website te maken (lees anders niet verder), en we moeten nu de volgende keuze maken, het uitkiezen van een goed theme. Logisch is dat net als met het CMS het beste uitkiezen wat er beschikbaar is, in dit geval het wereldwijd populaire Divi Theme. Een website maken met Wordpress en Divi Theme gaat het dus worden. We gaan ervan uit dat u weet hoe u Wordpress installeert, zo niet lees dan eerst hier verder.
Divi Theme downloaden
Ga in je browser naar de site van Elegant Themes en klik op "Try it for free" om Divi eerst te proberen of de Tour (video) te bekijken. Divi Theme komt met een maand niet goed geld terug garantie dus als u uiteindelijk niet tevreden bent, heeft u een maand de tijd om uw geld terug te vragen. Een website maken met Divi Theme is risicovrij.
Als u vertrouwen heeft in wat wij u hier aanbevelen, kunt u ook meteen inschrijven en het theme downloaden. In de toekomst kunt u hier altijd terecht om de laatste versie van het theme te downloaden of een van de 86 andere premium themes te downloaden die u gratis bij uw lidmaatschap erbij krijgt. Een website maken met Divi Theme komr met vele voordelen zoals u ziet. Dit is een absoluut topproduct en een slordige 974,872+ mensen gingen u voor die dit theme kochten.
Divi Theme uploaden via het Wordpress back-end
Log in op www.uwdomeinnaam.nl/wp-admin en ga naar "Weergave" >> "Thema's". In het nieuwe scherm klikt u op de knop bovenin "Nieuwe toevoegen". Weer een nieuw scherm: klik op de knop bovenin "Thema uploaden". Klik "Browse" of "Bladeren" afhankelijk van de taal van uw Windows. Zoek op uw PC het bestand van het theme. Waarschijnlijk moet u eerst het gedownloade bestand ontpakken aangezien u ook PSD-files enzo heeft gekregen. De naam is divi.zip en het bestand heeft sowieso ongeveer 8.5 MB.

Klik "Nu installeren" en in het volgende scherm (kan even duren) op "Activeren".
Divi child theme installeren?
Er zijn 2 verschillende types child themes waarvan u gebruik zou kunnen maken. De eerste is een standaard child theme wat er voor zorgt dat eventuele veranderingen in de code van de website er na een update van het theme nog steeds zijn. Het tweede type is een gekocht ontwerp wat speciaal voor het Divi Themes ontworpen is. Hier beseft men hoe populair dit theme is, er zijn practisch geen andere themes waarvoor ontwerpers child themes maken.
Met afstand de beste child themes worden verkocht op Divicake, hier treft men ook speciale layouts en plug-ins aan die voor Divi gemaakt werden.
In dit artikel leggen we niet meer uit over child themes. U kunt op deze pagina verder lezen over hoe u een child theme van Divicake moet installeren.
Website maken met het Divi Theme
We kunnen daadwerkelijk aan de slag en een website maken. Het is het beste dat u de video hieronder bekijkt die een Nederlandse jongen gemaakt heeft in het Engels. Een hele duidelijke showcase wat er allemaal mogelijk is en hoe u dat doet.
De video is heel uitgebreid en duurt 3 en half uur en behandelt echt alles van het Divi Theme. Hieronder vindt u en tweede veel kortere video die een snel overzicht laat zien. Goed voor degenen met minder tijd die alleen even willen weten wat er mogelijk is. Als u liever leest, lees dan gewoon verder en we vertellen u verder nog van alles en nog wat over het Divi Theme.
Divi Drag-and-Drop Visual Page Builder
De kernfunctie van dit thema is de Divi Builder - een hulpmiddel voor het maken van pagina's met drag & drop, ontworpen om gebruikers te helpen om razendsnel hun eigen aangepaste pagina-indelingen te maken.
Aanvankelijk was Divi Builder een back-end pagebuilder hulpmiddel. Echter, na een recente update heeft deze pagebuilder nu een front-end WYSIWYG visuele editor - wat betekent dat je een live preview krijgt van je pagina terwijl je eraan werkt. U kunt eenvoudig op een item klikken om eraan te werken, inclusief tekst inline bewerken.
Om de lay-out van uw pagina's precies goed te krijgen als u uw website maakt, kunt u elementen op hun plaats slepen en neerzetten, en de secties snel herschalen met uw muis. Door over te schakelen naar de nieuwe wireframe weergave kunt u eenvoudig zien welke elementen op uw pagina staan en hoe de lay-out is opgebouwd.
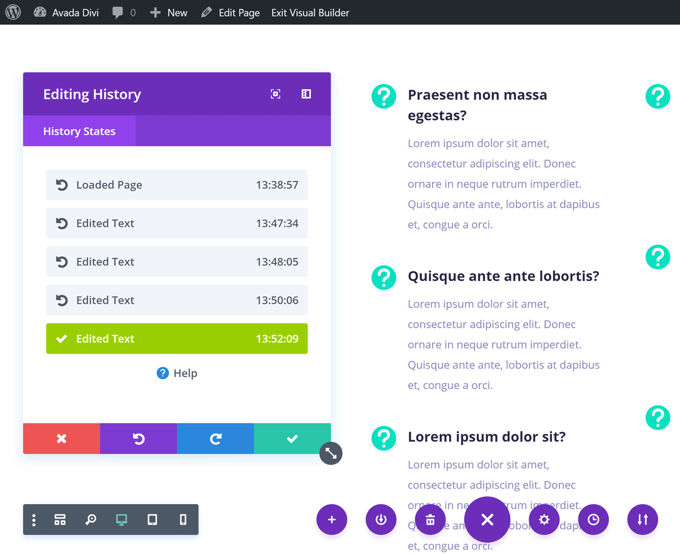
De toevoeging van de onbeperkte functie voor het ongedaan maken en opnieuw uitvoeren van de geschiedenis, evenals de mogelijkheid om pagina-elementen te kopiëren en plakken, komt ook van pas. Over het geheel genomen heeft deze upgrade de Divi Builder enorm verbeterd en een intuïtieve ervaring voor het bewerken van inhoud opgeleverd.
Met Divi Builder kunt u aangepaste lay-outs maken voor zowel berichten als pagina's, met behulp van de originele back-end-interface of de nieuwere visuele editor aan de voorzijde. Uw lay-outs kunnen meerdere rijen bevatten en elke rij kan meerdere kolommen bevatten. Deze lay-outs kunnen vervolgens worden gevuld met een van de 46 inhoudsmodules.
Naast redelijk standaard inhoudsmodules, zoals tekst, afbeeldingen, knoppen en galerijen, vindt u een krachtige selectie van functies - waarvan u normaal gesproken extra plug-ins moet installeren om te gebruiken. Dergelijke modules omvatten prijstabellen, schuifregelaars, testimonials, portfolio's en nog veel meer.
Bovendien kunnen alle Divi Builder-modules worden gepersonaliseerd via de WordPress Customizer-interface, zodat u ervoor kunt zorgen dat elk element op uw website werkt met uw algehele ontwerp. U bent ook vrij om uw eigen aangepaste CSS toe te voegen om uw lay-outs en de elementen die ze bevatten te personaliseren.
Bovendien kunt u dankzij de live preview-functie van de Customizer direct zien welk effect uw wijzigingen hebben op deze modules. Het is vermeldenswaard dat de Divi Builder nu ook beschikbaar is als zelfstandige WordPress-plug-in die met elk thema kan worden gebruikt.
Vooraf gemaakte lay-outs en sjablonen
Op het moment van schrijven had de Divi Builder +800 lay-outs - inclusief +100 website-packs - hoewel regelmatig nieuwe lay-outs worden toegevoegd waarmee men razendsnel een website kan maken. Dankzij dit kunt u een van de vooraf gebouwde websitepakketten gebruiken of de individuele paginalay-outs mixen en matchen om uw eigen aangepaste website te maken. Natuurlijk is ook het creëren van uw eigen unieke website-ontwerp van de grond af aan mogelijk.
Elk van deze vooraf gemaakte lay-outs kan worden bewerkt via de hiervoor genoemde Divi Builder, waardoor u voldoende controle heeft over hoe uw website eruitziet. Nadat u uw aanpassingen hebt gedaan, kunt u uw eigen lay-outs opslaan voor herhaald/toekomstig gebruik.
Kant-en-klare homepage lay-outs
Naast de homepage lay-outs bevat Divi ook een aantal portfolio lay-outs voor het online publiceren van uw werk.
U vindt ook een goede selectie van interne paginalay-outs die geschikt zijn voor het maken van zowel zakelijke als zakelijke websites.
Er worden regelmatig nieuwe Divi-lay-outpakketten uitgebracht door het team van Elegant Themes en worden aangekondigd op het blog met elegante thema's. Bovendien bevat deze uitbreidende bibliotheek met paginalay-outs en website-demo's, in plaats van generieke stockfoto's en afbeeldingen, originele foto's en illustraties gemaakt door de ontwerpers van Elegant Themes. U bent vrij om deze open source foto's, illustraties en andere inhoud te gebruiken op de websites die u maakt met behulp van Divi, inclusief commerciële projecten, zonder enige licentiebeperkingen.
Een geldige kritiek op Divi in het verleden was dat, in tegenstelling tot Avada en enkele andere populaire WordPress-thema's, Divi geen volledige websitedemo's bevatte, maar alleen individuele paginasjablonen. Het team van Elegant Themes heeft dit probleem volledig verholpen en Divi-gebruikers hebben nu toegang tot enkele van de beste websitedemo's die momenteel beschikbaar zijn - en er worden er steeds meer toegevoegd.
Divi leads split testgereedschap
Een nieuwe functie die werd toegevoegd in versie 2.7 was de Divi Leads split-testtool. Deze krachtige optimalisatietool maakt het heel eenvoudig om meerdere variaties van uw pagina-elementen te maken - zoals knoppen, afbeeldingen of call-to-actions - en deze vervolgens weer te geven aan verschillende segmenten van uw publiek. Het doel hiervan is om erachter te komen welke versie de beste resultaten oplevert.
Split-testen is essentieel voor elke website die is gebouwd met een specifiek doel voor ogen. Dankzij Divi Leads is het hele proces van het optimaliseren van uw website voor hogere doelconversieratio's nu heel eenvoudig. De A / B-testfunctionaliteit van Divi Leads heeft tot doel het gissen van website-optimalisatie te verwijderen.
Als u op een element in uw Divi Builder-indeling klikt, kunt u een of meer varianten van dat element maken. U kunt uw doel definiëren, vervolgens achterover leunen en wachten tot de resultaten binnenkomen.
Theme opties
Via het paneel Divi-themaopties kunt u een groot aantal wijzigingen aan uw website aanbrengen. Dit omvat de integratie van sociale media, het aantal posts dat tegelijkertijd moet worden weergegeven (en hoe deze te presenteren), navigatie- en menu-instellingen en advertentiebeheer.
Als het echter gaat om het persoonlijk personaliseren van uw website, vindt u de meeste relevante thema-opties via de intuïtieve WordPress Customizer-tool. Via deze interface kunt u de lay-outinstellingen, typografische keuzes, header-eigenschappen, footer-elementen, knopstijlen, kleurenschema's en nog veel meer aanpassen. Ondersteuning voor de WordPress Customizer geeft je nog meer controle over het uiterlijk van je website wanneer je met Divi een website maakt.
Nogmaals, omdat dit allemaal plaatsvindt via de Customizer, krijg je een live preview van je wijzigingen terwijl je ze maakt.
Overdraagbaarheid tussen websites
Een ander gebied waar Divi schittert, is de overdraagbaarheid, d.w.z. het gemak waarmee u uw werk, instellingen, lay-outs en andere activa kunt verplaatsen tussen door Divi aangedreven websites. Als u een webontwerper bent die sites voor klanten maakt, of als u meerdere eigen WordPress-websites heeft, is dit waarschijnlijk een enorme remise - waardoor u mogelijk behoorlijk wat tijd en moeite bespaart doordat u snel inhoud kunt importeren en exporteren tussen projecten.
Website SEO
Ons project, een website maken met Wordpress en Divi Theme zit er nu op maar om een snelladende website te hebben die gevonden wordt is dit nog niet genoeg. Lees verder en installeer de SEO plugin Yoast om u te helpen met uw teksten, keywords en sitemaps (gratis versie is goed genoeg). Installeer een goede cache plugin en laat uw website over een goed CDN-netwerk lopen voor razendsnelle laadtijden.
Lees eventueel onze complete handleiding om de cache plugin en CDN te installeren: Snelste CDN instelling, Stackpath + Cloudflare + WP fastest cache
Advertisement