Javascript toevoegen aan Wordpress [2026] 💥

Mogelijk hebt u JavaScript nodig voor een specifiek stuk inhoud of voor de hele site. Dit is handig voor het insluiten van tools van derden, het toevoegen van trackingscripts zoals Google Analytics en Facebook Pixel, en zelfs het toevoegen van functionaliteit aan uw website. Er zijn veel opties beschikbaar voor het toevoegen van JavaScript in WordPress.
Advertisement
1. Javascript toevoegen aan Wordpress met Gutenberg
Enkel bericht/pagina
Het is mogelijk om Javascript toe te voegen aan een enkele post of pagina met behulp van de standaard Wordpress-editor, genaamd Gutenberg. Open een post/pagina met Gutenberg. Klik op het + (plus) icoon om een nieuw blok toe te voegen. Gebruik het zoekvak, typ: "html". Klik op "Aangepaste HTML". Hier kunt u uw JS-code schrijven of plakken. Vergeet niet te openen en te sluiten met scripttags. Zie screenshot hieronder.

Site breed
Als je Javascript-code aan Wordpress wilt toevoegen die op de hele website werkt en niet slechts op één pagina of post, heb je een goed thema zoals Divi of een ander goede premium thema nodig, of je moet met een plug-in werken. Zie opties hieronder.
2. Javascript toevoegen aan Wordpress met DiviBuilder
Enkel bericht/pagina
Laten we doorgaan met de beste pagebuilder die er is. Open uw bericht of pagina met DiviBuilder . Klik op het grijze plusteken (+) dat een nieuwe module opent. Klik op de module "Code". Er zijn 3 tabbladen, ga naar het tabblad "Inhoud" en plak daar uw Javascript. Vergeet niet te openen en te sluiten met scripttags.

Site breed
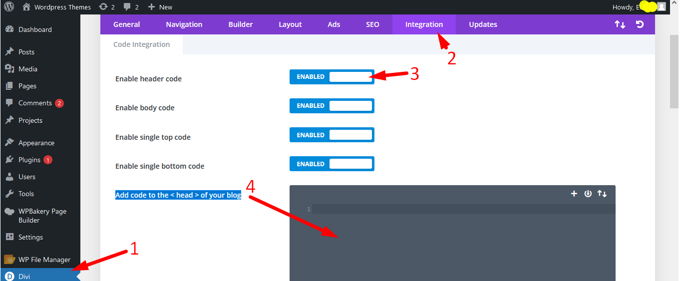
De codemodule kan worden gebruikt om enkele regels code toe te voegen aan een pagina of bericht op uw website. Als u echter wilt dat uw codecode op uw hele site wordt uitgevoerd, moet u de Divi Theme Options-console gebruiken om uw JavaScript en jQuery in te voeren. Navigeer naar "Divi-thema-opties" en klik vervolgens op het tabblad "Integratie". Zoek de schakelaar "Koptekstcodes inschakelen" en zorg ervoor dat deze is ingeschakeld. Voeg uw Javascript toe aan deze sectie: "Voeg code toe aan de HEAD van uw blog". Vergeet niet te openen en te sluiten met scripttags.

3. Javascript toevoegen aan Wordpress met Elementor
Enkel bericht/pagina
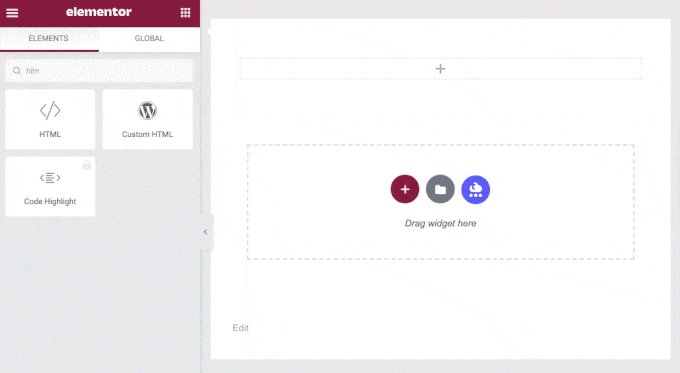
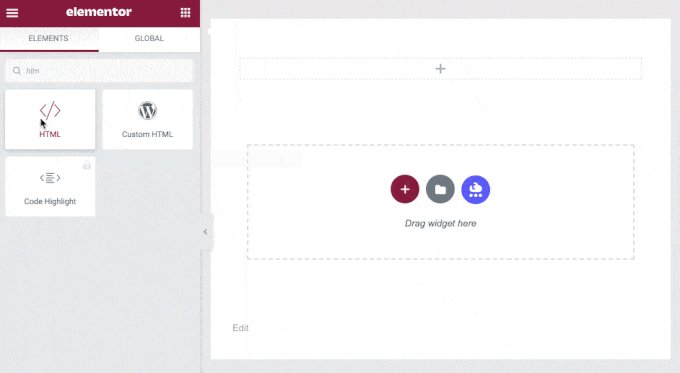
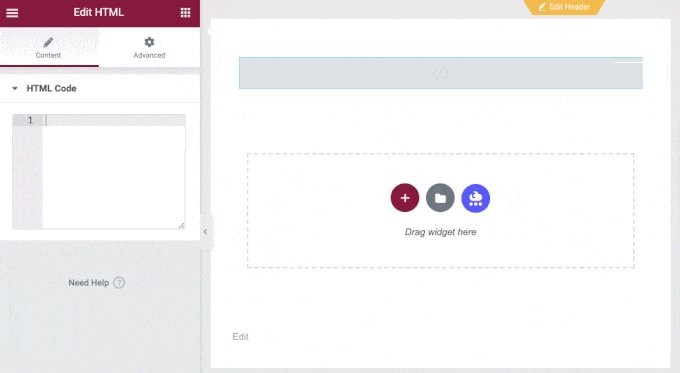
En zo voeg je javascript toe aan Wordpress met de op een na beste pagebuilder die er is genaamd Elementor. Open uw bericht of pagina met Elementor. Gebruik de zoekfunctie in Elementor, type:"html". Sleep de HTML-module naar het vierkant in het midden van de pagina. Zie screenshot.

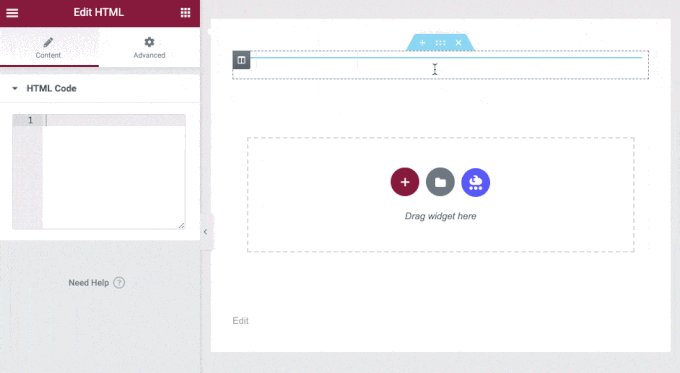
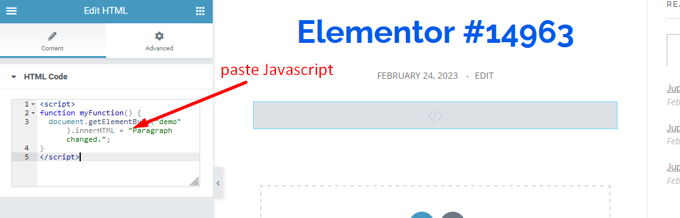
Nu kunt u uw Javascript in het vak plakken. Vergeet niet de code te openen en te sluiten met scripttags. Zie onderstaande schermafbeelding.

4. Javascript toevoegen aan Wordpress met Plugin
We gebruiken de populaire WPCode-plug-in. WPCode is een populaire code-editor die voorheen bekend stond als Insert Headers of Footers. U kunt JavaScript rechtstreeks toevoegen aan de voettekst of koptekst van uw site, trouw aan de vroegere naam. U kunt de functies gebruiken om JavaScript voorwaardelijk te laden op specifieke inhoud of gebruikers.
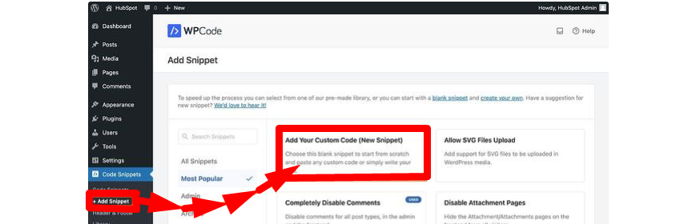
Begin met het downloaden en activeren van de gratis plug-in van WordPress.org. U kunt ook naar "Plug-ins" >> "Nieuwe toevoegen" gaan en zoeken naar de naam van de plug-in. Navigeer vervolgens naar "Codesnippets". Klik vervolgens op "+Snippet toevoegen". Hiermee kunt u uw eerste JavaScript-fragment maken.
U kunt enkele vooraf ingestelde fragmenten gebruiken die in de plug-in zijn opgenomen. U kunt uw eigen fragment toevoegen door de muisaanwijzer op de optie "Uw eigen aangepaste code toevoegen (Nieuw fragment)" te plaatsen en op "Een fragment gebruiken" te klikken.

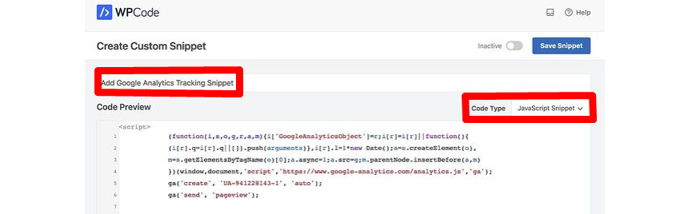
Geef vervolgens uw fragment een naam zodat u het kunt onthouden. Selecteer JavaScript-fragment voor het codetype. Vervolgens kunt u uw JavaScript-codefragment toevoegen aan het codevak. Hieronder zie je hoe het eruit ziet om de trackingcode van Google Analytics toe te voegen.

5. Javascript toevoegen aan Wordpress met behulp van functions.php
Deze methode is niet voor beginners. Functions.php wordt gebruikt om de functionaliteit van WordPress CMS te verbeteren door aangepaste code toe te staan. Je hebt een child-thema nodig om functions.php te kunnen gebruiken en aangepaste functies aan je site toe te voegen. Nadat je child-thema is ingesteld en je een functions.php-bestand hebt gemaakt, kun je beginnen met het voorbereiden van de scriptcode van je site. Volg de bovenstaande stappen om een map te maken ('js' genoemd in uw onderliggende themamap) en voeg vervolgens de juiste scriptbestanden toe, zoals javascript-file.js.
Ga nadat de bestanden zijn toegevoegd naar functions.php en voeg de volgende code in:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/javascript-file.js' );
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );Advertisement
