Wordpress upload foutmelding oplossen (http error) 💥

Ziet u een HTTP-fout tijdens het uploaden van media in WordPress? Deze fout treedt meestal op wanneer u een afbeelding of andere bestanden uploadt naar WordPress met behulp van de ingebouwde media-uploader. In dit artikel laten we u zien hoe u eenvoudig de HTTP-uploadfout in WordPress kunt oplossen.
Advertisement
Wat veroorzaakt de HTTP-fout tijdens de upload van media in WordPress?
Er zijn een aantal dingen die kunnen leiden tot een HTTP-fout wanneer u probeert om bestanden te uploaden met behulp van de WordPress media-uploader. In principe kan WordPress de oorzaak niet achterhalen en daarom wordt het algemene bericht << HTTP-fout >> weergegeven.

Het frustrerende deel is dat deze foutmelding geen enkele aanwijzing geeft over de oorzaak. Dit betekent dat u verschillende oplossingen moet proberen om de oorzaak te achterhalen en de fout op te lossen. Laten we echter eens kijken hoe we de HTTP-fout kunnen oplossen tijdens het uploaden van media in WordPress.
Stel eerst vast dat de HTTP-fout niet tijdelijk is
Eerst moet je een paar minuten wachten en dan opnieuw proberen je afbeeldingsbestand te uploaden. Deze fout wordt soms veroorzaakt door ongebruikelijk verkeer en te lage server resourses, die automatisch worden opgelost op de meeste WordPress hostingservers. Als dat niet werkt, probeer dan een ander afbeeldingsbestand te uploaden. Als het andere bestand succesvol is geüpload, probeer dan je originele afbeeldingsbestand op te slaan naar een kleiner formaat en probeer opnieuw te uploaden.
Ten slotte wilt u misschien proberen het bestand op te slaan naar een ander formaat. Wijzig bijvoorbeeld jpeg naar png met behulp van een beeldbewerkingssoftware. Probeer daarna het bestand opnieuw te uploaden. Als al deze stappen resulteren in de HTTP-fout, betekent dit dat de fout niet wordt veroorzaakt door een tijdelijke storing en absoluut uw onmiddellijke aandacht nodig heeft.
Vergroot de geheugenlimiet van WordPress

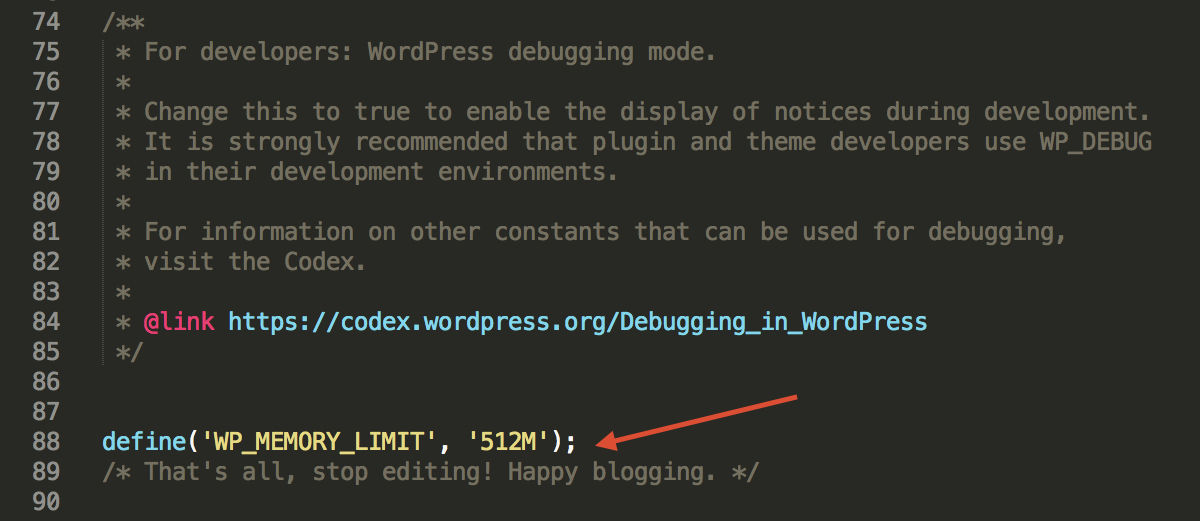
De meest voorkomende oorzaak van deze fout is het gebrek aan geheugen dat beschikbaar is voor gebruik door WordPress. Om dit te verhelpen, moet u de hoeveelheid geheugen verhogen die PHP op uw server kan gebruiken. U kunt dit doen door de volgende code toe te voegen aan uw wp-config.php bestand bestand.
Deze code verhoogt de WordPress-geheugenlimiet tot 512 MB, wat voldoende is geheugenlimietproblemen op te lossen. Eventueel op een zwakkere server kan ook 256 gebruikt worden wat in principe ook genoeg zou moeten zijn.

Verander de Image Editor Library die WordPress gebruikt
WordPress werkt op PHP dat twee modules gebruikt om afbeeldingen te verwerken. Deze modules worden GD Library en Imagick genoemd. WordPress kan een van beide gebruiken, afhankelijk van welke beschikbaar is. Het is echter bekend dat Imagick vaak geheugenproblemen heeft die de HTTP-fout veroorzaken tijdens het uploaden van afbeeldingen. Om dit op te lossen, kunt u van de GD-bibliotheek uw standaard afbeeldingseditor maken. U kunt dit doen door eenvoudig deze code toe te voegen aan het functie.php-bestand van uw thema of een sitespecifieke plug-in.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );Nadat u deze code heeft toegevoegd, kunt u opnieuw proberen bestanden te uploaden met de media-uploader. Als hiermee het probleem niet is opgelost, kunt u deze code verwijderen en andere methoden proberen die in dit artikel worden beschreven.
De .htaccess-methode gebruiken
Met deze methode kunt u bepalen hoe Imagick serverbronnen gebruikt. Veel shared hosting providers beperken de mogelijkheid van Imagick om meerdere threads te gebruiken voor snellere beeldverwerking. Dit zou echter resulteren in het zien van de HTTP-fout bij het uploaden van afbeeldingen. Een eenvoudige oplossing is om de volgende code toe te voegen aan uw .htaccess-bestand:
SetEnv MAGICK_THREAD_LIMIT 1Deze code beperkt Imagick eenvoudigweg om een enkele thread te gebruiken om afbeeldingen te verwerken.
Advertisement
