Paginatitel verbergen Wordpress [2025] 💥
Soms hebben we de paginatitel niet nodig, of werken we bijvoorbeeld met Elementor en willen we met Elementor een mooie paginatitel maken die we zelf kunnen stylen. Dat kan natuurlijk ook met de paginatitel van het Thema zelf, maar alleen als we goed zijn met CSS en dat zijn er maar een paar van ons. Het verwijderen van de paginatitel in Wordpress is dus onze taak. De methoden worden steeds moeilijker.
Advertisement
1. VIA DE THEME SETTINGS
Wanneer je een goed Wordpress-thema gebruikt, is het heel goed mogelijk dat je niet veel moeite hoeft te doen, omdat het thema instellingen biedt om de Wordpress paginatitel te verwijderen direct op de pagina zelf (rechterzijbalk). Dit is te zien in onderstaand voorbeeld.

2. PAGINATITELS VERWIJDEREN MET ELEMENTOR
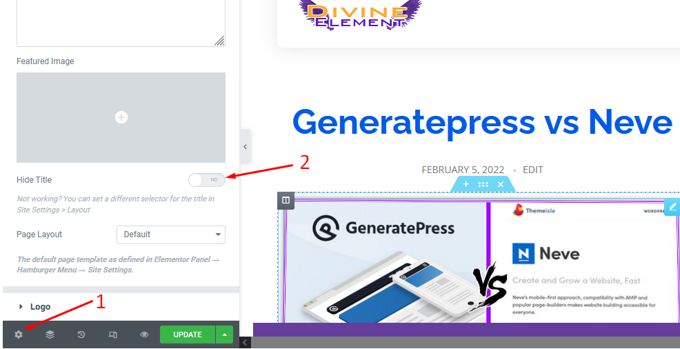
Als je website Elementor pagebuilder gebruikt, heb je ook geluk, want dat maakt alles stukken eenvoudiger. Open gewoon de pagina waar u de paginatitel niet zoals altijd wilt weergeven met Elementor. Klik vervolgens in de linkerbenedenhoek op de configuratieknop. En dan zie je een klikbare optie "Titel verbergen". Activeer het en sla de pagina op. Onderstaande afbeeldingen laten zien waar u op moet klikken.
3. PAGINATITELS VERBERGEN MET EEN PLUGIN
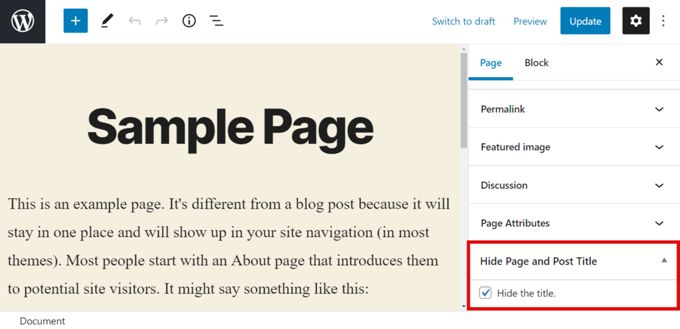
We gaan de plug-in Title Remover gebruiken. Ik denk dat je weet hoe je plug-ins moet installeren en activeren, dus voer dit uit. Als je nu naar je pagina gaat, hoewel je thema deze instellingen niet bood, kun je de optie in de rechterzijbalk gebruiken om de paginatitel te verbergen. Zet gewoon een vinkje en sla de pagina op.
4a. ALLE PAGINATITELS VERBERGEN MET CSS
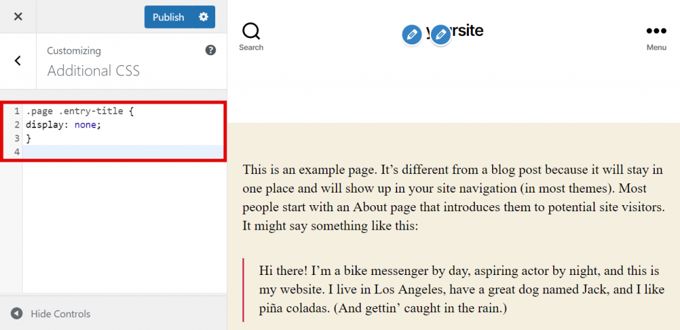
Vanaf hier is het voor gevorderde gebruikers. Zo niet, maak dan in ieder geval een back-up van uw site voordat u verdergaat. Volg deze instructies om elke titel op uw WordPress-website te verbergen: Ga naar het WordPress-dashboard (back-end) en plaats de muisaanwijzer op "Appearance". Selecteer vervolgens "Customize". Als uw thema custom CSS-opties biedt, vindt u het daar. Plak de volgende code in het vak en sla op.
.page .entry-title {
display: none;
}
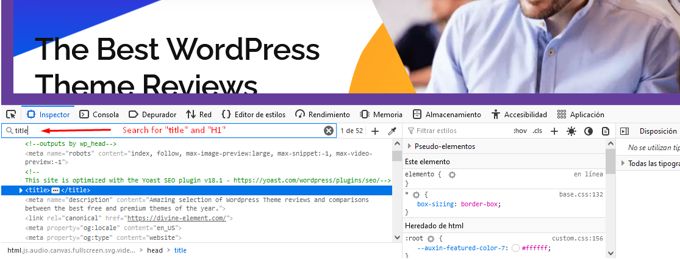
Het is mogelijk dat deze code niet werkt omdat het thema een andere CSS-klasse kan hebben. Om de juiste CSS-klasse te vinden, ga je naar de pagina zelf en klik je ergens met de rechtermuisknop. Kies in het rechtsklikmenu voor "Inspecteren". De onderkant van de pagina toont nu alle soorten informatie over de code. Gebruik nu de zoekbalk en zoek naar de woorden "title" (alleen titel voor Google, niet zichtbaar op de pagina) en "h1" (de echt zichtbare paginatitel). U vindt precies de CSS-klasse die we nodig hebben. Gebruik ze in het aangepaste CSS waar we het eerder over hadden.

4b. VERWIJDER SPECIFIEKE PAGINATITEL MET CSS
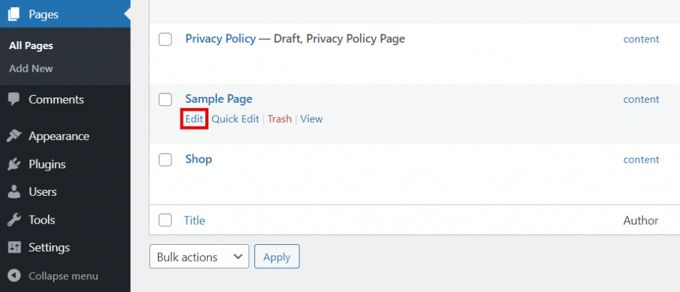
In dit gedeelte wordt uitgelegd hoe u de titel van de pagina voor een specifieke pagina kunt verbergen. Eerst moet u de ID van de pagina vinden. Hier zijn de stappen. Ga naar je Wordpress back-end en klik op "Pagina's". Beweeg uw muis over de gewenste pagina en beweeg uw muis over Bewerken. Klik er niet op. Dat is niet nodig om erop te klikken. Nu kunnen we de pagina-ID zien. In dit geval is dat "2".


Nu we de pagina-ID hebben, kunnen we deze gebruiken in de aangepaste CSS zoals hierboven beschreven. Dus voeg de volgende code toe aan de aangepaste CSS en sla op. Uw pagina zal waarschijnlijk geen ID 2 hebben, dus gebruik alstublieft de ID die u zelf heeft gevonden.
.page-id-2 .entry-title{
display:none;
}Net als in het hoofdstuk hierboven over het verwijderen van alle paginatitels, is het mogelijk dat er een extra css-class moet worden toegevoegd. De oplossing is identiek zoals hierboven beschreven. Wat ook kan worden geprobeerd, is het vervangen van "entry-title" door "page-title" en ook door "post-title", aangezien deze klassen vaak door thema's worden gebruikt.
Als de code nog steeds niet werkt en de paginatitel nog steeds wordt weergegeven, proberen we het volgende. Voeg "important!" toe aan de code als volgt:
.page-id-2 .entry-title{
display:none !important;
}Advertisement