Hoe zijbalk in WordPress verwijderen [2025] 💥

Wees voorzichtig met het verwijderen van de Wordpress-zijbalk, omdat dit uw website gemakkelijk kan breken. We laten je veel verschillende manieren zien, maar de veiligste is om je thema-instellingen te gebruiken om de zijbalk in je ontwerp te verwijderen. Laten we beginnen met de 3 populairste thema's. De meeste andere goede thema's hebben een vergelijkbare optie voor hun zijbalken. Meer opties staan onder de instellingen voor Divi en Astra.
Advertisement
1. Hoe zijbalk te verwijderen in WordPress Theme Divi.
Zijbalk per pagina verwijderen
Als u geen gebruik wilt maken van de Divi Builder voor een pagina of bericht en je wilt het gewoon per pagina verwijderen, zoek het vak Divi Page Setting in de zijbalk en kies "Volledige breedte" (of "Geen zijbalk") om je paginalay-out aan te passen. U kunt ook Divi's eigen uitgebreide documentatie.

Zijbalk alle pagina's verwijderen
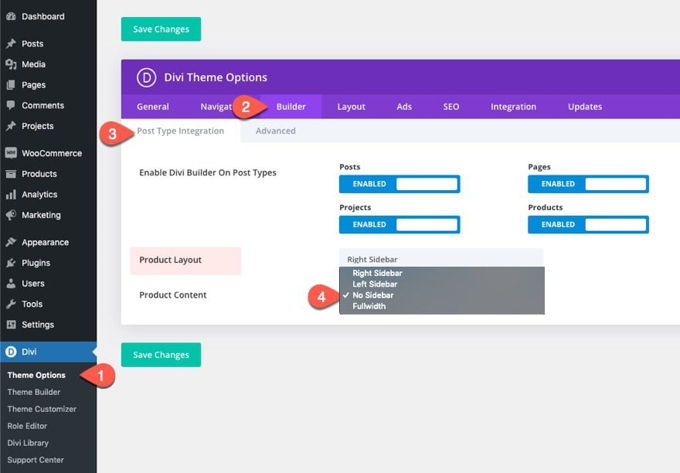
Navigeer naar "Divi" >> "Thema-opties" om de zijbalk op productpagina's, berichten, pagina's enz. te verwijderen. Selecteer het tabblad "Builder". Kies de optie "Geen zijbalkproductlay-out" in de vervolgkeuzelijst. Zie screenshot hieronder. U kunt ook Divi's eigen uitgebreide documentatie.

2. Hoe zijbalk te verwijderen in WordPress Theme Astra.
Zijbalk per pagina verwijderen
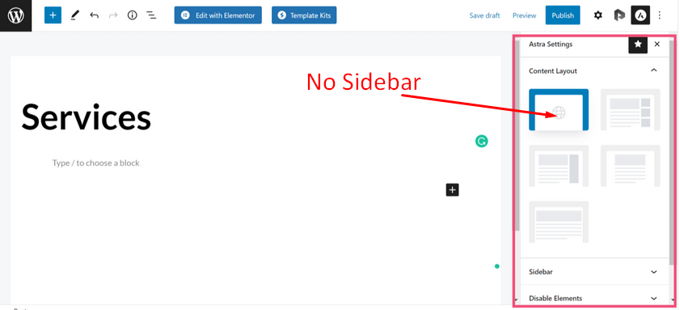
Om de zijbalk van het Astra-thema te verwijderen, opent u gewoon een pagina of bericht door op de titel in de lijst met pagina's/berichten te klikken. Aan de rechterkant vindt u een paneel waar u de pagina-indeling "Geen zijbalk" kunt instellen met behulp van de afbeeldingen in het gedeelte "Inhoudsindeling". Zie screenshot hieronder.

Zijbalk op alle pagina's verwijderen
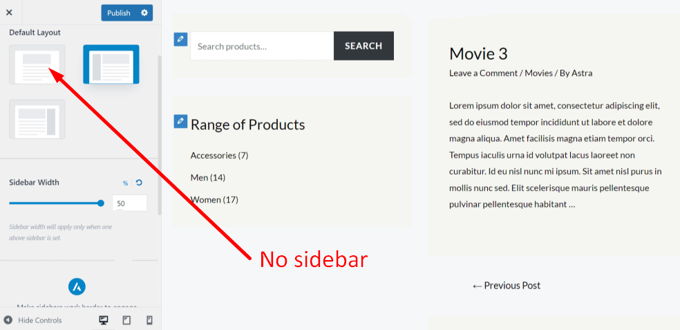
Ga gewoon naar "Uiterlijk" >> "Aanpassen" >> "Zijbalk" in uw WordPress-backend en stel de standaard paginalay-out in op "Geen zijbalk" door op de afbeelding te klikken. Zie screenshot hieronder.

3. Hoe zijbalk in WordPress te verwijderen met Elementor.
De Elementor-paginabuilder heeft geen controle over uw zijbalken. Het thema bestuurt uw zijbalken. Bijvoorbeeld: de combinaties Elementor + Astra werkt heel goed, in dat geval controleert Astra de sidebar-situatie. Hierboven vind je de zijbalkinstellingen voor Astra en Divi, de meest gebruikte Wordpress thema's op dit moment. p>
4. Hoe zijbalk in WordPress te verwijderen met een plug-in.
De Widget Disable plug-in maakt het gemakkelijk om elke widgets of zijbalken op de WordPress-site die u momenteel gebruikt. Het biedt een eenvoudige gebruikersinterface die beschikbaar is voor gebruikers van editors_theme_options (meestal de beheerdersrol). Deze is te vinden onder "Uiterlijk" >> "Widgets uitschakelen". De instellingen worden opgeslagen en de widgets van het dashboard en de zijbalk verdwijnen.
5. Hoe de zijbalk te verwijderen in WordPress-themabestanden bewerken.
U kunt uw themabestanden vinden door naar "Uiterlijk" >> "Themabestandseditor" >> "Selecteer thema om te bewerken: (Uw thema) te gaan. Om uw wijzigingen bij het later upgraden van het thema niet kwijt te raken, kunt u het beste de wijzigingen in een Child Theme. Een andere manier om je themabestanden te vinden is met een FTP-client of Cpanel naar public_html/wp- inhoud/thema's. Dubbelklik op uw kindthema, we gaan de bestanden erin bewerken.
Elk sjabloonbestand in uw thema moet worden bewerkt. Deze bestanden bevatten informatie over hoe specifieke soorten inhoud, zoals pagina's, berichten of producten, moeten worden weergegeven. Uw thema kan meerdere sjablonen bevatten. Ze zullen waarschijnlijk de volgende namen hebben: single.php; archief.php; enzovoort. Elk moet afzonderlijk worden bewerkt. Nadat u het eerste bestand hebt geopend, zoekt u naar een regel die hierop lijkt.
<?php get_sidebar ('sidebar-name'); ?>Om de zijbalk uit de sjabloon te verwijderen, verwijdert u gewoon de code tussen haakjes (in dit geval "sidebar-name") Ga door met dit proces totdat de volledige code uit uw thema is verwijderd. Nadat deze stap is voltooid, laat uw thema mogelijk veel lege ruimte over waar de zijbalk zou moeten zijn. Hierdoor kan uw website er scheef en onhandig uitzien.
Als u de breedte van het inhoudsgebied wilt wijzigen, moet u aangepaste CSS gebruiken. Dit proces kan per thema verschillen. Daarom moet u de bouwers van uw thema om specifieke instructies vragen om dit te doen.
Luister, het bewerken van uw themabestanden zou niet nodig moeten zijn en wordt helemaal niet aanbevolen! Alle goede thema's bieden instellingen voor pagina's op volledige breedte. Als uw thema dat niet doet, kunt u beter een ander thema gebruiken.
Advertisement
