CSS bewerken in WordPress [2024] 💥

Het bewerken van CSS in WordPress kan soms nodig zijn en daarom moeten we weten hoe. Mijn voorkeursmanieren zijn het gebruik van de optie voor aangepaste CSS in thema's of een pagebuilder zoals Elementor. Ik zal echter nog veel meer manieren laten zien hoe je je CSS kunt bewerken.
Advertisement
1. CSS bewerken in WordPress met aangepaste CSS in een thema
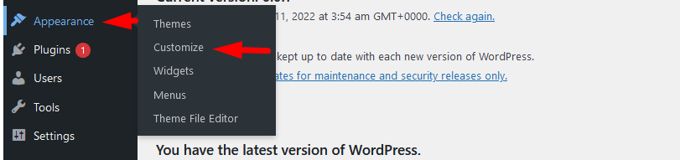
Met de Theme Customizer kunt u CSS-code toevoegen aan uw themastylesheet, zonder dat u de kernthemabestanden hoeft aan te passen. Navigeer naar "Appearance" >> "Customize". Zoek vervolgens naar een optie met een naam als 'Aangepaste CSS' of 'Aanvullende CSS'. Dit is meestal de laatste optie in het menu. Als je daar geen vak vindt wat tegenwoordig niet erg waarschijnlijk is, ga dan naar de "Thema-instellingen" en het zal er zijn.
De manier om er te komen

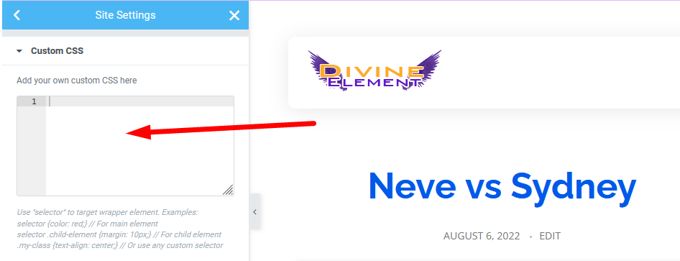
Aanvullend CSS box

Aanvullende CSS kan hier worden geschreven, of wijzigingen in bestaande CSS kunnen worden overschreven. Het is niet nodig om een child thema te gebruiken voor deze methode.
2. CSS bewerken in WordPress met Elementor
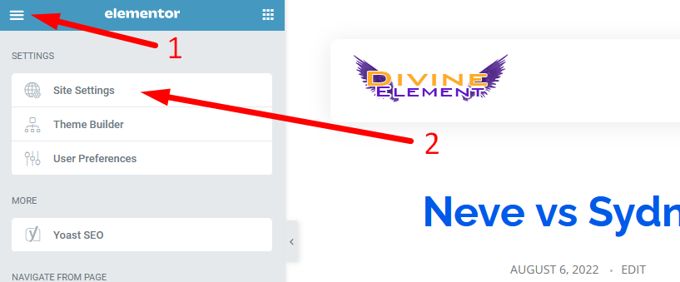
Het Elementor-site-instellingenmenu wordt gebruikt. De Elementor paginabuilder biedt een verscheidenheid aan algemene instellingen die vergelijkbaar zijn met die in de WordPress-aanpasser. Open een pagina of bericht met Elementor en klik op het hamburgermenu in de linkerbovenhoek en klik vervolgens op "Site-instellingen". Zie screenshot hieronder.

Hier vindt u verschillende instellingen waarmee u het uiterlijk van uw website kunt personaliseren. U kunt wijzigingen aanbrengen in dit menu op elke pagina van uw site. Het tabblad Aangepaste CSS is het enige gedeelte waarin we op dit moment geïnteresseerd zijn, het is te vinden onderaan het menu. Het wordt geopend en toont u een veld dat lijkt op de aangepaste CSS-opties voor secties en widgets, zoals hieronder weergegeven.

Uw hele website wordt beïnvloed door aangepaste CSS die u aan deze pagina toevoegt. We raden aan om een gerichte aanpak te gebruiken voor alleen een widget of sectie, als u zijn alleen op zoek naar het wijzigen van specifieke elementen. De beste eigenschap van Elementor is de mogelijkheid om CSS-code toe te voegen op elk sectie-, kolom- of widgetniveau. Plaats de muisaanwijzer op de sectie om het menu 'Sectie bewerken' te openen. U vindt een "Aangepast-gedeelte" als u naar het tabblad "Geavanceerd" gaat vanuit het menu "Sectie bewerken". U vindt het veld waarmee u code aan die sectie kunt toevoegen.
3. Een aangepast stylesheet laden met Elementor (alleen pro's)
U kunt een CSS-stylesheet instellen die wordt geladen met Elementor. Hiervoor moet u de code onder het WordPress Functions.php-bestand toevoegen. Maak verbinding met uw website via Cpanel om toegang te krijgen tot het bestand Functions.php. Zoek het bestand Functions.php in de map en open het om het te bewerken. Onnodig te zeggen dat je een child-thema moet maken en en voer daar alles uit.
add_action( 'elementor/frontend/before_enqueue_scripts', function() {
wp_enqueue_script(
'custom-stylesheet',
get_stylesheet_uri()
);
} );Deze code gebruikt de before_enqueue_scriptshook om een stylesheet te laden met de naam custom-stylesheet. We gebruiken ook de functie get_stylesheet_uri om te verwijzen naar de locatie van de stylesheet op de server. De ideale situatie is om de custom-stylesheet toe te voegen aan de directory van uw child-thema of in de map Thema's. U kunt elke Elementor CSS-code in de stylesheet opnemen. Het toegevoegde stukje code aan functions.php zorgt ervoor dat de code alleen wordt geladen wanneer Elementor op uw site is geactiveerd.
4. Bewerk CSS met de Wordpress Thema-editor
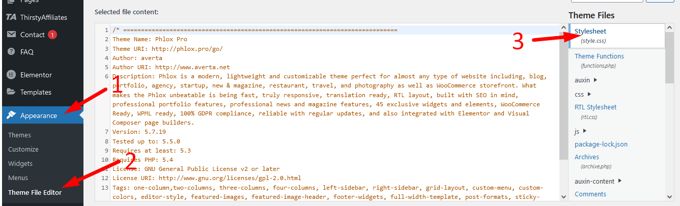
Log in op uw WordPress-dashboard. Klik op "Uiterlijk" >> "Thema-editor". Op deze pagina vindt u vervolgens de CSS-stylesheet die u nodig heeft voor uw huidige thema. U kunt CSS-code bewerken of toevoegen door op het Style.CSS-bestand te klikken. Om de aangebrachte wijzigingen op te slaan, klikt u op de knop "Bestand bijwerken". Zie screenshot hieronder.

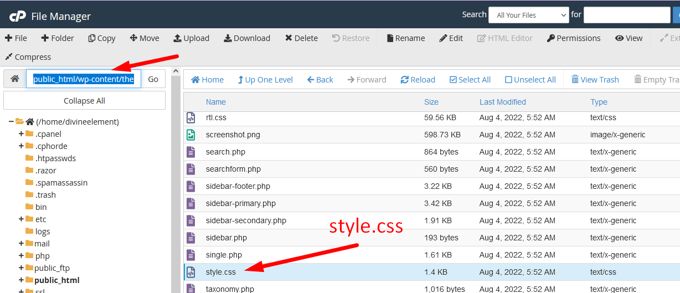
5. Bewerk CSS in WP met Cpanel of FTP
Deze keer zullen we het style.css-bestand bereiken met Cpanel, directe toegang tot de server. In mijn geval bevindt het bestand zich op public_html/wp-content/themes/phlox-pro/style.css. "Phlox-pro" is de naam van mijn thema en moet worden vervangen door de naam van uw thema. Het zou beter zijn om eerst een child-thema te maken en dat zou de url public_html/wp-content/themes/phlox-pro-child/style.css maken. De onderstaande schermafbeelding toont het bestand style.css in zijn map.

6. Bewerk CSS in WP met behulp van een plug-in
Er zijn veel plug-ins waarmee u aangepaste CSS rechtstreeks aan uw website kunt toevoegen zonder dat u de WP-Customizer of pagebuilders hoeft te gebruiken. Simple CSS en JS is mijn favoriet van allemaal en is gratis.

Installeer en activeer de plug-in. Vervolgens kunt u code toevoegen aan de kop- of voettekst van uw thema met Simple Custom CSS of JS. Ga naar Aangepast "CSS en JS" >> "Aangepaste CSS toevoegen", en klik vervolgens op "CSS-code toevoegen". Aan de linkerkant is een eenvoudige CSS-editor. U kunt ervoor kiezen om CSS-code te laden vanaf een externe stylesheet of intern. U kunt ook kiezen of de code in de koptekst of in de voettekst moet staan.
Advertisement
