YouTube-video's in Wordpress insluiten [2024] 💥

Insluiten is wanneer u uw video uploadt naar een andere website zoals Vimeo of YouTube en deze op uw website laat afspelen. Dit is iets wat we je aanraden te doen. Insluiten is in feite een manier om uw video te laten hosten op een externe service die via uw WordPress-website wordt afgespeeld. Insluiten is voordeliger dan uploaden.
Advertisement
1. Youtube insluiten met Gutenberg (Youtube-app)
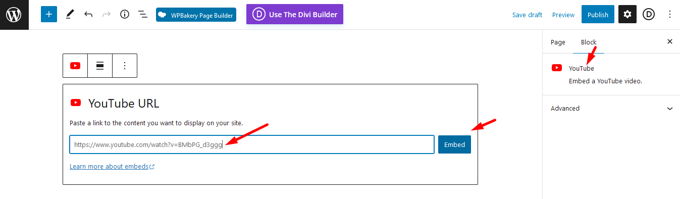
Open een bericht of pagina. Gebruik de standaardeditor. Klik op het plusje om een nieuw blok aan te maken. Gebruik de zoekfunctie, typ: "u". Klik op de Youtube-app. Voer de URL van uw YouTube-video in. Klik op "Insluiten". Je hebt zojuist een YouTube-video ingesloten in WordPress! Zie onderstaande schermafbeeldingen. Dit werkt trouwens met bijna elke video, bijvoorbeeld die van TikTok, Tumblr, Vimeo, DailyMotion, Flickr en nog veel meer. Zoek gewoon naar "Vimeo" en gebruik die app.
YT-URL plakken

Klik op insluiten

2. Youtube insluiten met Gutenberg (Youtube iframe)
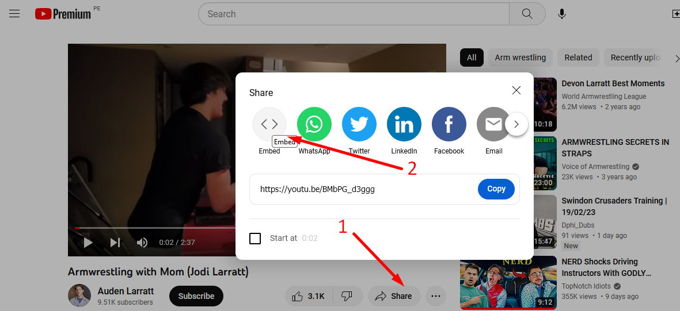
YouTube-insluitcode, ook wel iframe-methode genoemd, is een flexibel proces voor het toevoegen van video aan YouTube. U kunt de manier aanpassen waarop uw video wordt weergegeven op uw WordPress-site door deze code te gebruiken. U kunt afspelen/pauzeren, ondertiteling, volume en ondertiteling in- of uitschakelen. Klik op de knop "Delen" onder de video die u wilt insluiten en klik vervolgens op de optie "Insluiten".
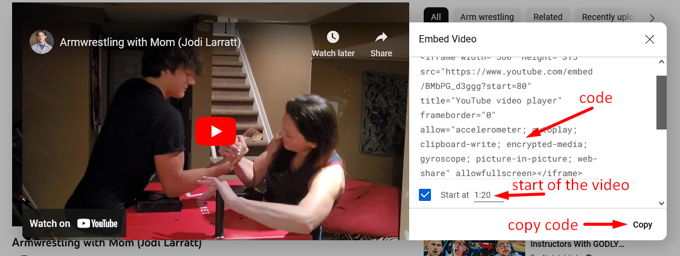
Als je de video op een ander tijdstip wilt starten, laat de video dan eerst draaien tot dat punt voordat je op delen en insluiten klikt. Zie onderste screenshot. Gebruik de kopieerknop om de insluitcode te kopiëren of markeer de code en kopieer deze met CTRL+C.
De insluitcode zoeken

Haal de insluitcode op

Je kunt deze code in elk bericht of elke pagina in Gutenberg plakken zonder een blok te openen, plak het gewoon rechtstreeks op de pagina. Dit werkt trouwens met bijna elke insluitcode, bijvoorbeeld die van TikTok, Tumblr, Vimeo, DailyMotion, Flickr en nog veel meer.

3. Youtube insluiten met Divi (Video-app)
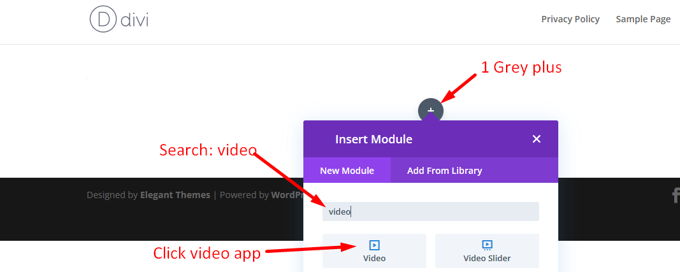
U werkt met Divibuilder, de beste pagebuilder die er is? Geen probleem, hier is hoe verder te gaan. Open een bericht/pagina met Divi. Klik op het grijze plus-icoontje om een blok te openen. Gebruik de zoekfunctie, typ: "video". Klik op de video-app. Zie screenshot.

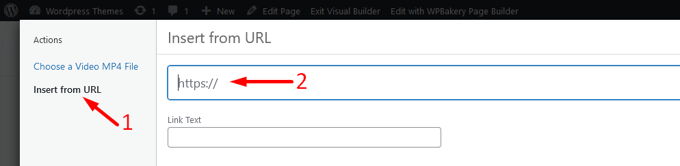
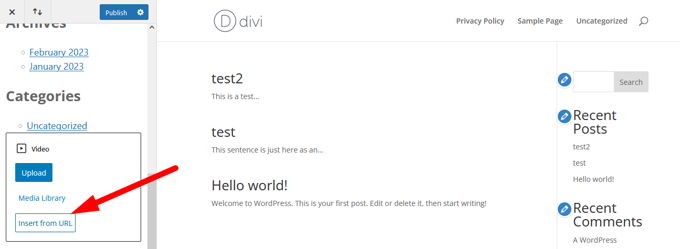
U ziet een voorbeeldvideo, die we gaan vervangen. Klik aan de linkerkant op de videominiatuur (klik niet op het afspeelpictogram). Er wordt een pop-up geopend. Klik vervolgens op "Invoegen vanuit URL" en plak de URL van de YouTube-video of een andere URL zoals van Vimeo.

Video URL ingeven

4. Youtube insluiten met Divi (Code-app)
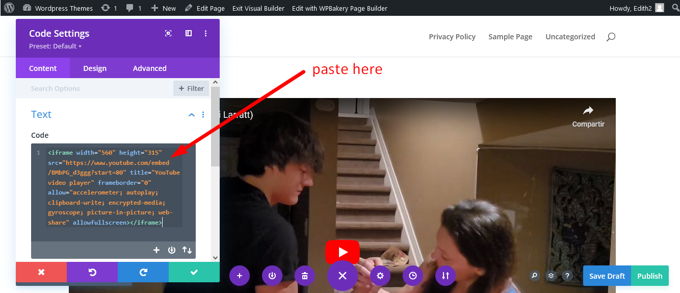
Deze keer gebruiken we de code App in plaats van de Video App. We hebben de insluitcode nodig van de video die wordt aangeboden door YouTube. Ga naar Youtube naar de video die je wilt insluiten. Klik op de knop "Delen" onder de video en klik vervolgens op de optie "Insluiten". Gebruik de kopieerknop om de insluitcode te kopiëren of markeer de code en kopieer deze met CTRL+C.
Open een post/pagina met Divi. Klik op het grijze plus-icoontje om een blok te openen. Gebruik de zoekfunctie, typ: "code". Klik op de Code-app. Plak de insluitcode in het grijze gebied van de console. Klik op de groene "V" om je werk op te slaan. Zie screenshot hieronder.

5. YouTube insluiten met Elementor (video-app)
U werkt met Elementor, de op één na beste paginabuilder die er is? Dingen zijn vrij gelijkaardig voor Elementor. Open een pagina of bericht met Elementor. Gebruik het zoekvak, typ: "video". Sleep de video-app binnen het vierkant met stippellijnen, zoals in de onderstaande schermafbeelding.

6. Youtube insluiten met Elementor (HTML-app)
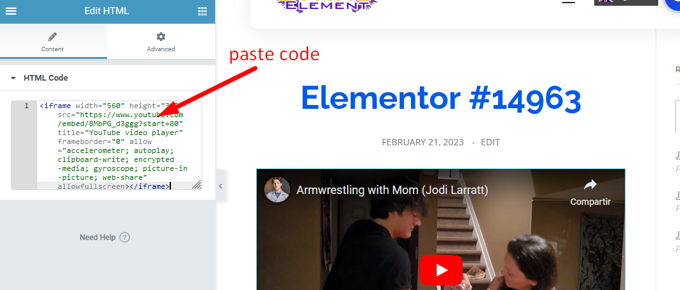
Open een pagina of bericht met Elementor. Gebruik het zoekvak, typ: "html". Sleep de HTML-App binnen het gestippelde vierkant zoals in de schermafbeelding hierboven. Nu heb je de Youtube embed code (of Vimeo etc.) nodig. Ga naar Youtube naar de video die je wilt insluiten. Klik op de knop "Delen" onder de video en klik vervolgens op de optie "Insluiten".
Gebruik de kopieerknop om de insluitcode te kopiëren of markeer de code en kopieer deze met CTRL+C. Plak nu de code in het vak voor code in het Elementor HTML-vak aan de linkerkant, zoals weergegeven in de onderstaande schermafbeelding.

7. YouTube insluiten met WP Classic Editor
Misschien geeft u de voorkeur aan de klassieke WordPress-editor. Hoewel WordPress je YouTube-video meestal zal insluiten nadat je de link hebt gekopieerd, werkt deze mogelijk niet voor andere bronnen. Deze stappen helpen je bij het insluiten van een video als je de klassieke editor gebruikt.
- De insluitcode voor de YouTube-video is vereist. Ga naar Youtube en zoek naar de video die je wilt insluiten. Klik op de knop "Delen" onder de video en klik vervolgens op "Insluiten". U kunt de insluitcode kopiëren met de kopieerknop of markeren en kopiëren met CTRL+C.
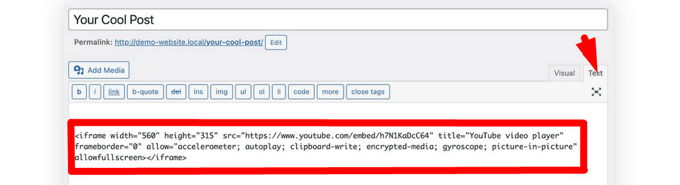
- Navigeer naar de klassieke editor en klik op het tabblad "Tekst" in de rechterbovenhoek.
- Plak de insluitcode op de juiste plaats. Ga nu terug naar het tabblad "Beeld" om de ingesloten video te zien. Sla je werk op. Zie screenshot hieronder.

8. Youtube insluiten in de Wordpress zijbalk
YouTube-video's kunnen worden toegevoegd aan zijbalken en andere widgetgebieden, net als in pagina's of berichten. Volg deze stappen om YouTube-video's toe te voegen aan uw zijbalken in WordPress. Ga naar "Uiterlijk" >> "Aanpassen" >> "Widgets" >> "Rechter- of linkerzijbalk" >>Klik op het pluspictogram om "Een blok toevoegen" en zoek in de "Video"-widget. in uw WP-beheerdersdashboard. Klik erop.
Scroll naar beneden in de console aan de linkerkant, onderaan vind je de nieuwe widget. Klik op "Invoegen vanuit URL". Je video is ingesloten, sla je werk op.

Advertisement
