WordPress link naar PDF [2024] 💥

Hoewel u bekend bent met het uploaden van afbeeldingen, hoe zit het met pdf's? Het is eenvoudig om PDF's naar WordPress te uploaden. We laten u zien hoe u snel een pdf aan WordPress kunt toevoegen en er vanaf elke plek op uw site naar kunt linken. We geven ook instructies om de pdf beschikbaar te stellen voor download door bezoekers.
Advertisement
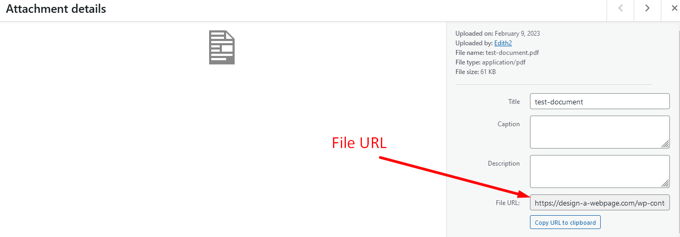
Laten we een beetje voorbereiden. Log in op uw WordPress-backend en ga naar "Media" >> "Nieuwe toevoegen". Zet je pdf daar gewoon neer zoals je zou doen met een afbeelding. Ga nu naar "Media" >> "Bibliotheek" en klik op het bestand dat je zojuist hebt geüpload. Aan de rechterkant zie je de URL die naar dit bestand linkt, kopieer het voor later. Zie onderstaande schermafbeelding.

1. Link naar een pdf met behulp van Gutenberg
"Bestand"
Laten we beginnen met de meest gebruikelijke en gemakkelijke manier om naar een PDF in Wordpress te linken. Als eerste moeten we een blok openen. Er zijn een paar blokken die we kunnen gebruiken, zoals "Alinea", "Knoppen" en "Bestand".
We beginnen met de gemakkelijkste manier, het blok "Bestand". Klik op de + om een blok toe te voegen en klik op "Bestand". Klik in de pop-up die verschijnt op "Mediabibliotheek" en kies de PDF die we eerder hebben geüpload. Nu ziet u de pdf geopend, dit betekent dat deze op de website wordt weergegeven. Om de pdf niet te tonen maar alleen een link naar de pdf te maken, moet u de "Toon inline insluiting" ongedaan maken.
Alles wat nu overblijft is de titel van het bestand waarop ook kan worden geklikt en een knop met de tekst "Download". Als u alleen de tekstlink nodig heeft, maar niet de knop, maak dan ook "Toon downloadknop" ongedaan. Zie screenshot hieronder.

"Knop"
Klik op de + om een blok toe te voegen en klik op "Knoppen". Schrijf "Download" in de knop. Klik op het koppelingspictogram en plak de koppeling naar uw PDF daar (dat hebben we in het begin van deze zelfstudie voorbereid). En klik op "Enter" op uw toetsenbord om te voltooien. Als we het zo laten, wordt de pdf geopend wanneer op de knop wordt geklikt, maar we willen hem downloadbaar maken.
We zullen een download-attribuut aan de link moeten toevoegen. Klik op de 3 puntjes in het menu en klik op "Bewerken als HTML". Zie screenshot hieronder.

U ziet nu de HTML van die alinea en we gaan een downloadattribuut aan de link toevoegen. We zullen toevoegen:
download="filename"aan het einde van de link, zoals te zien is in de onderstaande schermafbeelding. Als een persoon op deze link klikt, neemt de browser automatisch "bestandsnaam" als bestandsnaam. U kunt het vervangen door wat u maar wilt.
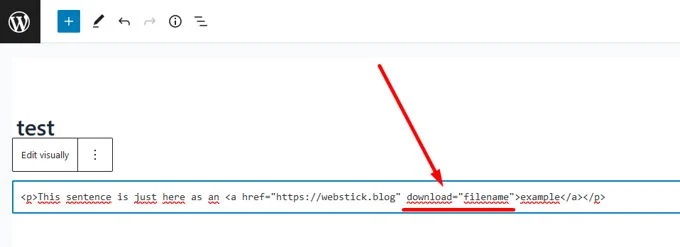
Het resultaat van de volledige link zou er zo uit moeten zien.
<a href="https://webstick.blog/file" download="filename">example</a>Werk het bericht bij. De knop zal nu de pdf downloaden wanneer erop wordt geklikt.
"Alinea"
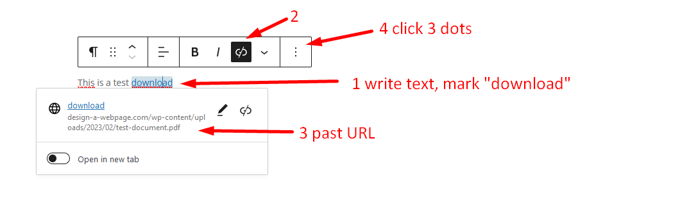
Klik op de + om een blok toe te voegen en klik op "Alinea". Schrijf "Dit is een testdownload". Markeer "download" en klik op het koppelingspictogram. Plak de URL in de PDF en druk op "Enter" op je toetsenbord. Als we het zo laten, wordt de pdf geopend wanneer op de tekstlink wordt geklikt, maar we willen hem downloadbaar maken.
We zullen een download-attribuut aan de link moeten toevoegen. Klik op de 3 puntjes in het menu en klik op "Bewerken als HTML". Zie screenshot hieronder.

U ziet nu de HTML van die alinea en we gaan een downloadattribuut aan de link toevoegen. We zullen toevoegen:
download="filename"aan het einde van de link, zoals te zien is in de onderstaande schermafbeelding. Als een persoon op deze link klikt, neemt de browser automatisch "filename" als bestandsnaam. U kunt het vervangen door wat u maar wilt.
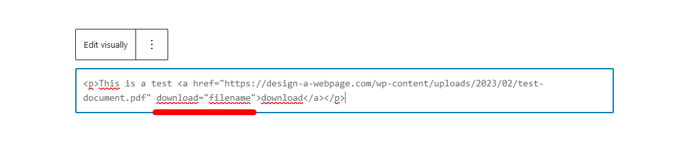
Het resultaat van de volledige link zou er zo uit moeten zien.
<a href="https://design-a-webpage.com/wp-content/uploads/2023/02/test-document.pdf" download="filename">download</a>
2. Link naar een PDF met behulp van Divi
"Tekstlink"
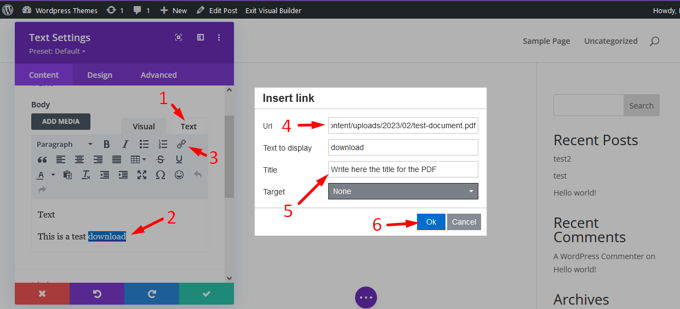
We gaan verder met de instructies voor de beste paginabuilder die er is voor Wordpress, de Divibuilder. Deze pagebuilder wordt op miljoenen websites gebruikt. Open een bericht/pagina met de Divibuilder door in de lijst met uw berichten op "Bewerken met Divi" te klikken. Klik op het pictogram "Module-instellingen" in het grijze gebied. schrijf een tekst, bijvoorbeeld "Dit is een testdownload". Markeer het woord "Download" en klik op het koppelingspictogram en plak de URL van uw PDF. Zie screenshot hieronder.

Er is nog een stap nodig om de link te downloaden in plaats van de pdf te openen. Schakel in het pop-upvenster van "Beeld" naar "Tekst", dit zal de HTML tonen. Voeg nu een downloadattribuut toe aan de link. Plak de volgende code:
download="filename"Vervang "filename" door de titel van uw PDF. Het resultaat van de volledige link zou als volgt zijn.
<a href="https://webstick.blog/file.pdf" download="filename">Download</a>"Knoplink"
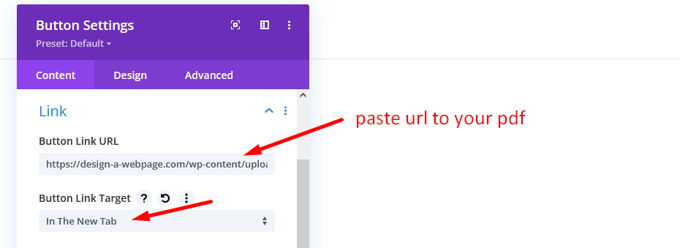
Laten we een nieuwe Divi-module openen door op de grijze + te klikken. Deze keer kiezen we "Knop". Schrijf in het tabblad "Tekst" "Download". Dit wordt de knoptekst. Open nu de "Link"-tab. Waar "Button link URL" je plakt de URL van je PDF die we aan het begin van deze tutorial hebben geüpload. Selecteer de optie om de link in een nieuw tabblad te openen. Update het bericht natuurlijk en je bent klaar. Zie screenshot hieronder.

3. Link naar een PDF met behulp van Elementor
"Tekstlink"
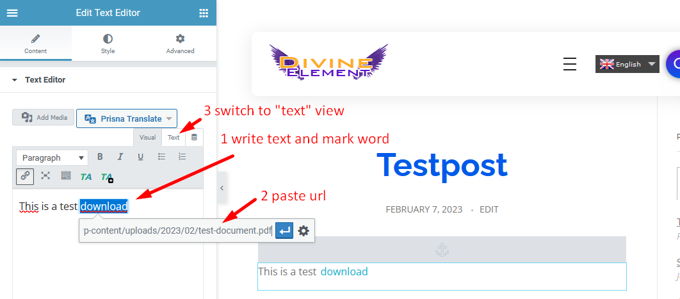
We beginnen met het openen van een pagina/bericht met Elementor door op "Bewerken met Elementor" te klikken. Open nu een module "Teksteditor" door deze op de paginaruimte naar rechts te slepen. Schrijf de testzin "Dit is een testdownload". Markeer het woord "download" ervan. Klik op het koppelingspictogram en plak de url van uw pdf. Nu schakelen we over van de weergave "Visueel" naar "Tekst", die de HTML zal tonen. Zie screenshot hieronder.

Er is nog een stap nodig om de link te downloaden in plaats van de pdf te openen. We voegen een downloadattribuut toe aan de link. Plak de volgende code:
download="filename"Vervang "filename" door de titel van uw PDF. Het resultaat van de volledige link zou als volgt zijn.
<a href="https://webstick.blog/file.pdf" download="filename">Download</a>"Knoplink"
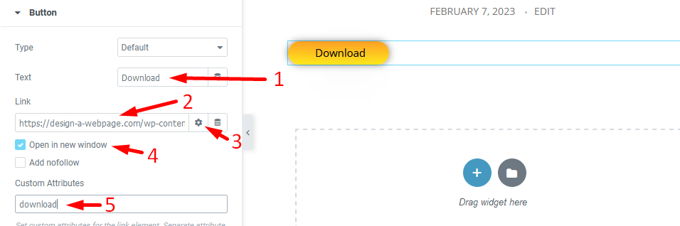
Open een "Knop"-module door deze op de paginaruimte naar rechts te slepen. Waar staat "Tekst" schrijf "Download", deze tekst zal nu verschijnen in de eigenlijke knop aan de rechterkant. Daaronder waar "Link" staat, plak je de url van je pdf die we aan het begin van deze tutorial hebben geüpload. Klik nu op het tandwielpictogram naast de url. Dit opent meer opties. Markeer "Openen in nieuw venster" en waar het staat "Aangepaste attributen" schrijf "download". Sla op en je downloadknop is klaar. Zie screenshot hieronder.

Advertisement
