PDF in WordPress insluiten [2024] 💥

De eenvoudigste manier om een PDF in WordPress in te sluiten is met een plugin. Het is ook mogelijk zonder een plugin en ik zal dat in een oogwenk uitleggen, maar eerst concentreren we ons op de eenvoudigste manier.
Advertisement
1. PDF in WordPress insluiten met Plugin
Een plugin is de snelste en meest efficiënte methode om een PDF in een WordPress-pagina of post in te sluiten. Hiermee kunt u het uiterlijk van uw PDF aanpassen en maakt het eenvoudig om uw bestanden te uploaden. Laten we eens kijken naar drie eenvoudige stappen om een PDF in WordPress in te sluiten.

Stap 1: Download de gratis PDF Embedder-plugin en installeer deze
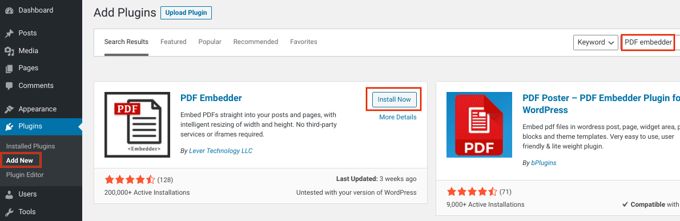
U hebt een paar keuzes voor PDF-plug-ins, maar we raden aan PDF Embedder. Deze plugin heeft meer dan 200.000 actieve gebruikers en een 4,5/5.0 -rating in de WordPress -map. Het maakt het inbedden van PDF-bestanden uploadbaar en gemakkelijk te gebruiken. Deze plug-in sluit PDF-bestanden alleen in met JavaScript, dus het is niet nodig om IFRAMES en applicaties van derden te gebruiken. Hiermee kunt u meer controle hebben over het uiterlijk en de flexibiliteit van uw documenten.
Plug-ins installeren het gemakkelijkst via uw WordPress-back-end zoals hieronder getoond. Begin met naar "Plugins" >> "Nieuw" in uw WordPress-dashboard en op zoek naar "PDF Embedder". Selecteer "Nu installeren" en vervolgens "Activeren".

Stap 2: Configureer de instellingen van de plug-in
Nadat u PDF Embedder hebt geïnstalleerd, past u de instellingen aan. Hiermee kunt u ervoor zorgen dat uw PDF-bestanden er precies uitzien hoe u dat wilt. Navigeer naar "Instellingen" >> "PDF Embedder" om de pagina te vinden voor plug-ininstellingen zoals hieronder weergegeven.

U kunt de grootte en hoogte van de PDF-viewer aanpassen door naar de "Standaard Viewer-instellingen" te gaan, zoals hieronder weergegeven.

U kunt ook kiezen waar de werkbalk van de PDF-viewer zich bevindt en of deze te allen tijde zichtbaar blijft. Sla uw instellingen op nadat u klaar bent met het aanpassen ervan. U kunt uw PDF vervolgens insluiten in WordPress.
Stap 3: sluit een PDF in uw bericht of pagina in
U kunt uw PDF in WordPress insluiten met de Classic Editor op dezelfde manier als u zou doen een afbeelding. Nadat u de WordPress-post of -pagina hebt geopend die u wilt insluiten in de PDF, klikt u op de knop "Media toevoegen".
Selecteer vervolgens het tabblad "Bestand uploaden" en vervolgens uw PDF-bestand. Klik ten slotte op Invoegen in bericht. Hiermee wordt een shortcode voor het bericht toegevoegd. Klik op Voorbeeld om de ingesloten PDF aan de voorkant te zien.
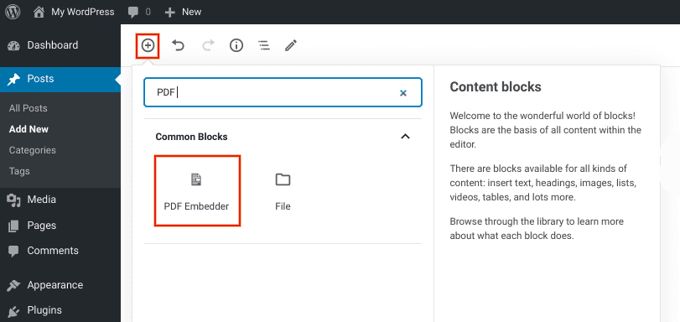
De plug-in PDF Embedder wordt geleverd met een aangepast blok als u de Blokeditor gebruikt. Klik op het + icoon om het te vinden. Zoek naar "PDF Embedder" in het tekstveld zoals hieronder weergegeven.

2. PDF in WordPress insluiten zonder Plugin
Zonder een plug-in te gebruiken, kan men alleen een link naar een PDF insluiten. Dus dat is niet het insluiten van een PDF zelf en dat is niet wat je zocht, neem ik aan. Zonder plug-in kun je een echte PDF op een pagina weergeven met Google Drive en dat ga ik je hier laten zien.
Als je een Google-account hebt (iedereen denk ik), heb je automatisch een Google Drive-account. Eerst moet u uw pdf-bestand naar Google Drive uploaden. U kunt vervolgens uw PDF-bestand uploaden vanuit uw Google Drive-account door op de knop 'Nieuw' te klikken, zoals hieronder weergegeven.

Selecteer uw PDF-bestand en klik op "Bestand uploaden". Dubbelklik vervolgens op het bestand om het te openen.
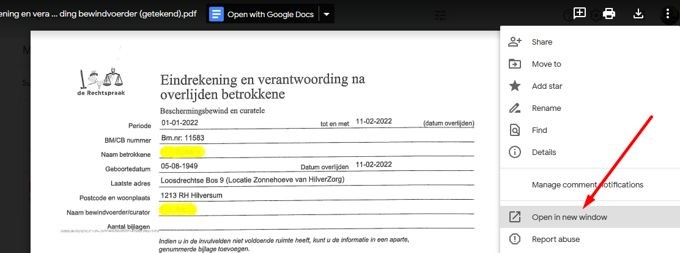
Selecteer de drie verticale stippen rechtsboven in het voorbeeldscherm en klik vervolgens op "Openen in nieuw venster". zoals hieronder weergegeven.

Klik nogmaals op de 3 stippen in het nieuwe venster en klik vervolgens op "Item insluiten" zoals hieronder weergegeven.

In het venster Item insluiten wordt uw iframe-code weergegeven. Kopieer de code. Zie screenshot hieronder.

Laten we nu eindelijk de PDF insluiten op de pagina/post. Navigeer naar uw WordPress-bericht of -pagina waar u de PDF wilt insluiten. Klik op het tabblad "Tekst" om de code te plakken als u de klassieke editor gebruikt. Gebruik de Block Editor om een nieuw aangepast HTML-blok te maken en voeg vervolgens de code in. Zie screenshot hieronder.

3. PDF insluiten in Elementor zonder plug-in
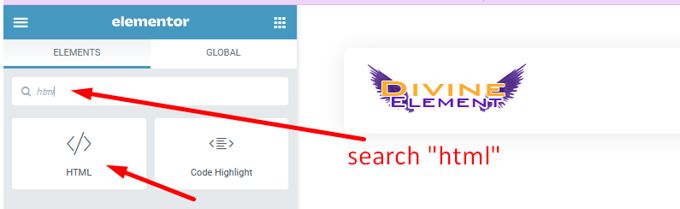
Zoek in de Elementor-widgets op "HTML", zoals weergegeven in de onderstaande schermafbeelding. U vindt een widget met exact dezelfde naam. Sleep deze naar je pagina en plak de onderstaande code. Waar is "PDF URL", waar u deze tekst vervangt door de echte URL waar u de PDF heeft geüpload. Dit kan op je eigen website of op Google Drive of ergens anders, het maakt niet uit. Pas indien nodig de hoogte en breedte aan.
<object data="PDF URL" type="application/pdf" width="700px" height="1200px">
<embed src="PDF URL" />
</object>
Advertisement
