Datum Wordpress post verwijderen [2025] 💥

Alle WordPress-pagina's en -berichten worden standaard automatisch gedateerd en voorzien van een tijdstempel. Deze data kunnen handig zijn bij het organiseren, maar zijn niet altijd geschikt voor openbare vertoning. Sommige artikelen zijn altijd groen, wat betekent dat ze ook na publicatiedatum relevant blijven. Een publicatiedatum die ouder is dan een paar jaar kan ervoor zorgen dat er niet meer in de zoekresultaten wordt geklikt. Om deze en andere redenen wil je misschien je postdatum verbergen voor de openbare delen van je website.
Advertisement
Er zijn verschillende manieren om de datum te verbergen. U kunt de postdatum verbergen door CSS toe te voegen aan uw thema-aanpassing. Er zijn ook plug-ins beschikbaar die de datumweergave uitschakelen als u de CSS-optie niet wenst. Welke methode u kiest, hangt af van wat u verkiest, beide methoden doen het werk heel goed. Ik zou zeggen dat experts liever de CSS-methode gebruiken en beginners een plug-in.
Verberg de postdatum met behulp van extra CSS
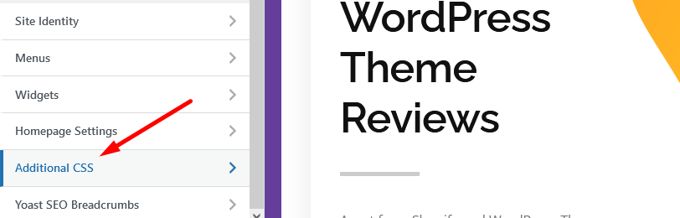
Dit is hoe ik postdatums en andere informatie verberg die mijn thema laat zien die ik niet wil. Extra CSS kan zoveel, en het is iets dat ik in al mijn WordPress-installaties gebruik. Log in op het WordPress-beheerderspaneel. We zullen het huidige thema aanpassen. Om het huidige thema aan te passen, beweegt u de muisaanwijzer over de link "Uiterlijk" in de linkerkolomnavigatie en klikt u op de link "Aanpassen".

De knop "Extra CSS" bevindt zich meestal helemaal onderaan het menu. Klik erop om het CSS-invoervak te openen.

Dit is de basis-CSS die de postdatum verbergt. Voeg deze CSS toe aan het vak "Aanvullende CSS".
.entry-date published {
display: none;
}Als de datum er nog staat proberen we een andere code met "!important" erin. Dat zou er zo uitzien.
.entry-date published {
display: none !important;
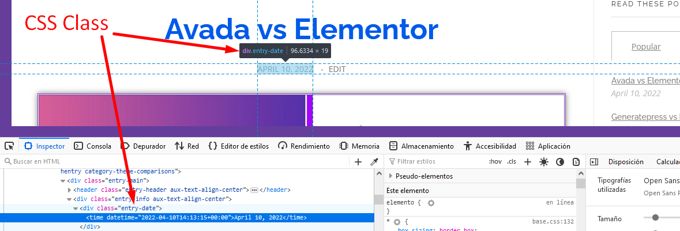
}Als de datum er nog staat, gebruikt je thema waarschijnlijk een andere CSS-klasse voor de datum. Om de CSS-klasse te zien, klikt u met de rechtermuisknop op de datum en selecteert u "Inspecteren". Ik gebruik de Firefox-browser, Chrome en Opera lijken erg op elkaar. Gebruik in Safari de Option-toets + C.

In mijn geval is de CSS-klasse die door mijn thema wordt gebruikt, de basisklasse. Maar als je deze test doet en een andere CSS-Klasse ziet, vervang deze dan natuurlijk in de hierboven genoemde codes. Ik weet 100% zeker dat je bericht de datum nu niet meer toont.
Verberg de postdatum met een plug-in
Er zijn veel plug-ins beschikbaar om de datum uit berichten te verwijderen. Ik koos voor WP Date Remover omdat dit naar mijn mening de beste van allemaal is.
Ga je gang en download deze plug-in via de bovenstaande link en installeer hem + activeer hem. Natuurlijk kunt u ook naar de sectie "Nieuwe plug-in installeren" in uw back-end gaan en de zoekoptie gebruiken om deze te vinden, en de plug-in vanaf daar installeren.

U kunt nu naar de onderkant van het menu in uw back-end gaan en over "Instellingen" gaan. Klik op "WP Date Remover". U ziet alle categorieën die u op uw website gebruikt. Kies gewoon een of meer categorieën en "Opslaan". De datum wordt niet meer weergegeven op alle berichten of pagina's in die categorieën.
Advertisement
