Ankerlinks toevoegen in Wordpress [2024] 💥

Ankerlinks zijn links die een bezoeker van de ene plaats naar een andere op dezelfde pagina sturen, of naar een exacte plaats op een andere pagina op dezelfde website. Ankerlinks kunnen u helpen uw bezoekers naar de juiste plek op uw website te leiden. Ankerlinks kunnen ook de gebruikerservaring verbeteren en u zelfs een SEO-voordeel geven.
Advertisement
De meeste ankerlinks verwijzen dus vanuit een menu naar een sectie op de pagina. Het anker wordt daarom meestal in een kop of rij of een ander soort blok geplaatst. Ankerlinks kunnen overal op de pagina worden gevonden, net als normale links. Denk aan menulinks, normale tekstlinks of knoppen.
1. Ankerlinks toevoegen in Wordpress met behulp van Gutenberg
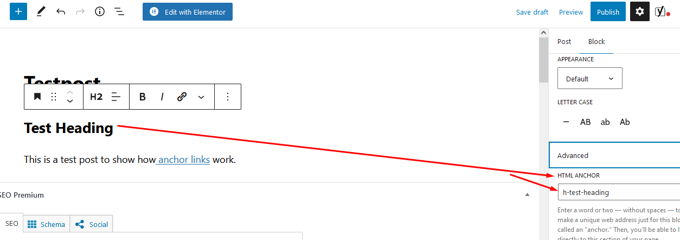
In dit voorbeeld linken we van een stuk tekst in een alinea naar een kop. Laten we beginnen met het anker in de kop. Maak gewoon een nieuwe kop in een bericht met de Gutenberg-editor en geef het een naam. Aan de rechterkant is er een kolom met dingen die betrekking hebben op deze kop. Klik op "Geavanceerd" en er wordt een nieuw gedeelte geopend. Hier vindt u "HTML-anker" met al een ankertekst in het vak. U kunt de tekst vervangen of gewoon gebruiken als uw ankertekst om naar deze kop te linken. Kopieer die tekst, we plakken hem met een "#" ervoor in de link van het stuk tekst in de alinea.

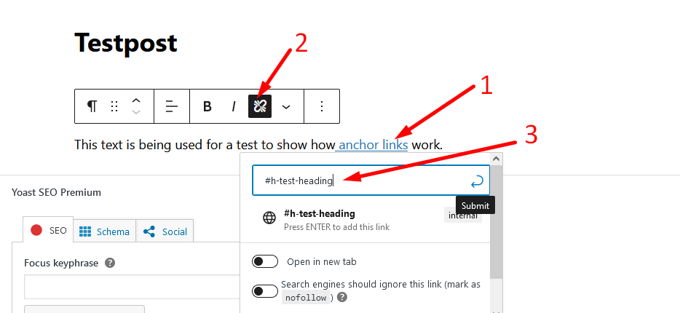
Oké, nu willen we een link naar het anker maken vanuit een link in een tekst op een willekeurige pagina. Maak gewoon een alinea in Gutenberg, schrijf wat tekst. Markeer vervolgens een van de woorden en klik op het koppelingspictogram. Waar de link naartoe gaat, plak je de tekst van het anker dat we eerder hebben gemaakt met een "#" vooraan zoals deze "#h-test-heading". Zie onderstaande schermafbeelding.

In Gutenberg hebben alle blokken de optie om ze een anker te geven in de rechterkolom in het gedeelte "Geavanceerd", niet alleen de Koppen. Alle blokken hebben ook de optie "Bewerken als HTML" wanneer u op de 3 stippen klikt, zoals in de onderstaande schermafbeelding. Daar moet u uw anker toevoegen aan het ID-attribuut van die tag. Bijvoorbeeld onderstaande code:
<p id="h-test-heading2">2. Anker toevoegen in Wordpress met DiviBuilder
De Divi Builder is de beste paginabuilder die er is, dus laten we ermee beginnen. Laten we eerst het anker maken. Met Divi kunt u dit doen door de ID van het anker voor een sectie, rij of module in te voeren. De ankernaam is de ID. In de onderstaande schermafbeelding gebruik ik een rij om het anker aan te bevestigen. Ga naar "Rij-instellingen" en vervolgens het tabblad "Geavanceerd".

Voer in het veld CSS-ID de anker-ID in.

Het anker-ID "#h-test-heading" kan nu overal op de website worden gebruikt, zoals in de menu's, knoppen of gewoon platte tekst in de paragrafen. Gebruik gewoon "#h-test-heading" in plaats van een interne of externe link. Natuurlijk kan "#h-test-heading" worden vervangen door woorden naar keuze.
3. Anker toevoegen in Wordpress met behulp van Elementor
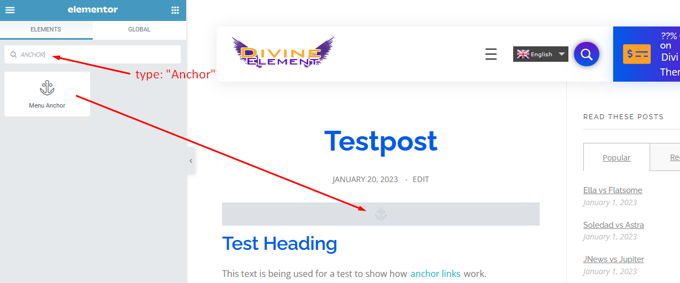
Open een willekeurige pagina of post met Elementor Page Builder, klik op "Bewerken met Elementor". Zoek op de volgende pagina in de linkerzijbalk naar 'anker' in het zoekvak. U ziet nu de "Menu Anchor Widget". Sleep de widget gewoon naar een plek op de pagina waar u een anker wilt maken om naar te linken. Zie screenshot hieronder.

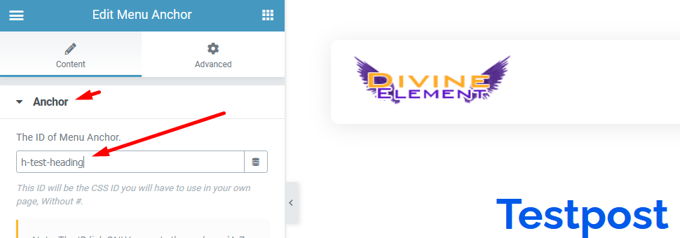
Voer in "het ID van Menu Anchor" de ankertekst van uw keuze in en sla op.

Het anker-ID "#h-test-heading" kan nu overal op de website worden gebruikt, zoals in de menu's, knoppen of gewoon platte tekst in de paragrafen. Gebruik gewoon "#h-test-heading" in plaats van een interne of externe link. Natuurlijk kan "#h-test-heading" worden vervangen door woorden naar keuze.
4. Anker toevoegen in Wordpress met behulp van WP-Bakery Pagebuilder
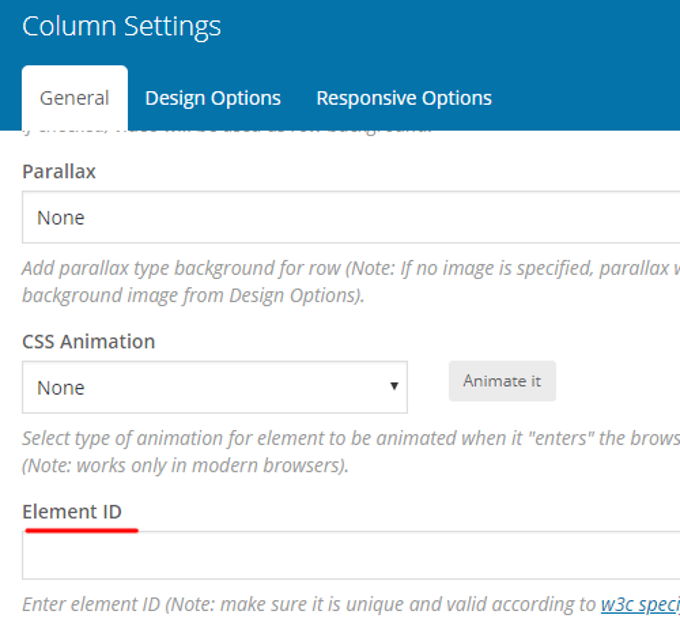
Met WPBakery Page Builder kunnen we een id-waarde invoeren voor elke rij/ gewenste kolom/widget/element (via de velden Rij-ID en Element-ID). Dit is buitengewoon handig omdat a) we onze id-doelen niet handmatig hoeven te maken en b) het markeren van koppelingen veel eenvoudiger en nauwkeuriger wordt. Om een doel-ID toe te voegen, bewerkt u de rij/kolom/het element van de paginabuilder die u wilt bewerken (door op het potloodpictogram te klikken). U kunt de gewenste id-waarde (bijv. h-test-heading) invoeren in de velden Rij-ID en Element-ID (in het tabblad "Algemeen"). Zie screenshots hieronder.

Het anker-ID "#h-test-heading" kan nu overal op de website worden gebruikt, zoals in de menu's, knoppen of gewoon platte tekst in de paragrafen. Gebruik gewoon "#h-test-heading" in plaats van een interne of externe link. Natuurlijk kan "#h-test-heading" worden vervangen door woorden naar keuze.
Werken uw ankerlinks niet correct?
Er zijn verschillende veelvoorkomende fouten die mensen maken wanneer ankerlinks niet meer werken. Dit zijn de stappen om ervoor te zorgen dat uw ankerlinks correct werken.
- Gebruik een CSS-ID, geen CSS-klasse.
- Zorg ervoor dat er voor de tekst van de knop of de ankerlink een # staat
- Controleer of het CSS ID-anker geen # heeft
- U moet ervoor zorgen dat elke ankerlink een unieke CSS-ID heeft
Tip: voeg smooth scrollen toe aan uw ankerlinks
De plug-in "Page Scroll to ID" is een volledig uitgeruste plug-in die het "springen" van de browser vervangt door soepel scrollende animaties wanneer erop wordt geklikt links met href-waarden die # bevatten. Het biedt alle essentiële tools en geavanceerde functionaliteit die nodig zijn voor websites met één pagina.
Advertisement
