Wordpress website sneller laten laden [2024] 💥

Wilt u uw Wordpress website sneller laten laden? Snel ladende pagina's verbeteren de gebruikerservaring, vergroten uw paginaweergaves en helpen u bij uw WordPress SEO. In dit artikel zullen we de meest bruikbare WordPress-snelheidsoptimalisatietips delen om de WordPress laadtijd prestaties te verbeteren en uw website sneller te maken.
Advertentie
In tegenstelling tot andere "de beste WordPress caching plug-in"-artikelen of generieke "zoveel tips voor het versnellen van WordPress"-tutorials, is dit artikel een uitgebreide handleiding voor WordPress prestatie-optimalisatie. We probeerden alles te bespreken, van waarom snelheid belangrijk is, tot en met wat uw WordPress-site vertraagt en bruikbare stappen die u kunt nemen om uw WordPress-snelheid onmiddellijk te verbeteren.
Waarom is een snelle laadtijd belangrijk voor uw WordPress website?
Studies tonen aan dat van 2000 tot [2024] de gemiddelde menselijke aandachtsspanne is gedaald van 12 seconden naar 6 seconden. Wat betekent dit voor u als eigenaar van een website? Je hebt heel weinig tijd om gebruikers je inhoud te laten zien en hen te overtuigen om op je website te blijven. Een trage website betekent dat gebruikers mogelijk uw website verlaten voordat deze zelfs wordt geladen. Volgens een StrangeLoop-casestudy waarbij Amazon, Google en andere grotere sites betrokken waren, kan een vertraging van 1 seconde bij het laden van de pagina leiden tot 8% minder conversies, 12% minder paginaweergaven en 18% minder klanttevredenheid.

Daarbovenop hebben Google en andere zoekmachines alle langzamere websites bestraft door ze in de zoekresultaten te laten zakken, wat betekent dat er minder verkeer is voor trage websites. Kortom, als u meer verkeer, abonnees en inkomsten van uw website wilt, moet u uw WordPress-website SNEL maken!
Hoe controleer je de snelheid van je WordPress-website?
Vaak denken beginners dat hun website in orde is, alleen maar omdat ze zich niet traag voelen op hun computer. Dat is een grote fout. Omdat u regelmatig uw eigen website bezoekt, slaan moderne browsers zoals Chrome uw website op in de cache en automatisch automatisch ophalen zodra u een adres begint te typen. Hierdoor wordt uw website bijna onmiddellijk geladen.
Een normale gebruiker die uw website voor de eerste keer bezoekt, heeft echter mogelijk niet dezelfde ervaring. Gebruikers op verschillende geografische locaties zullen zelfs een heel andere ervaring hebben. Dit is de reden waarom we aanbevelen dat u de snelheid van uw website test met behulp van een tool zoals de WordPress-snelheidstest van IsItWP. Het is een gratis online tool waarmee u de snelheid van uw website kunt testen.
Nadat u de snelheidstest van uw website hebt uitgevoerd, vraagt u zich misschien af wat een goede laadsnelheid is waarnaar gestreefd moet worden. Een goede paginalaadtijd is onder de 2 seconden. Hoe sneller je het kunt maken, hoe beter het is. Enkele milliseconden aan verbeteringen hier en daar kunnen er toe leiden dat je de helft of zelfs een volle seconde van je laadtijd af kunt halen.
Wat vertraagt je WordPress website?
Uw rapport van je snelheidstest heeft waarschijnlijk meerdere aanbevelingen voor verbetering. Het grootste deel hiervan is echter technisch jargon dat moeilijk door beginners kan worden begrepen. Leren wat uw website vertraagt, is de sleutel tot het verbeteren van de prestaties en het nemen van slimmere beslissingen op lange termijn.
De belangrijkste oorzaken van een trage WordPress-website zijn:
- Webhosting - Wanneer uw webhostingserver niet correct is geconfigureerd, kan dit de snelheid van uw website negatief beïnvloeden.
- WordPress-configuratie - Als uw WordPress-site geen cachepagina's weergeeft, wordt uw server overbelast waardoor uw website traag of helemaal crasht.
- Paginaformaat - Hoofdzakelijk afbeeldingen die niet zijn geoptimaliseerd voor web.
- Slechte plug-ins - Als u een slecht gecodeerde plug-in gebruikt, kan dit uw website aanzienlijk vertragen.
- Externe scripts - Externe scripts zoals advertenties, lettertypelladers, enz. Kunnen ook een grote invloed hebben op de prestaties van uw website.
Nu u weet wat uw WordPress-website vertraagt, laten we eens kijken hoe u uw WordPress-website kunt versnellen.
Het belang van goede WordPress-hosting
Aan te raden is een eigen server natuurlijk, maar men moet hier het geld voor hebben. Voor een top server betaalt men een leaseprijs van laten we zeggen 200 euro per maand. Als men echt het neusje van de zalm wil hebben betaalt men voor dedicated bandwidth en zit men snel aan 400 euro per maand. Niet te batelen voor de normale website bezitter. Mocht u toch interesse hierin hebben raad ik Contabo aan waar men waar voor zijn geld krijgt. Let op voor bepaalde aanbieders van server die ver boven normale prijzen zitten! Mocht u gewoon een standaard goede hosting willen hebben voor een enkele of een paar sites, kijk dan bij de Nederlandse hoster Hostinger.
WordPress sneller laten laden in eenvoudige stappen (zonder coding)
We weten dat het aanbrengen van wijzigingen in de configuratie van uw website een angstaanjagende gedachte kan zijn voor beginners, vooral als u geen techneut bent. Maar maak je geen zorgen, je bent niet de enige. We hebben ondertussen honderden WordPress-gebruikers geholpen hun WordPress-laadtijd prestaties te verbeteren. We laten u zien dat WordPress sneller laten laden met slechts een paar klikken zeer eenvoudig is (codering is niet nodig).
Installeer een WordPress Caching-plugin
WordPress-pagina's zijn "dynamisch". Dit betekent dat ze elke keer worden opgebouwd wanneer iemand een bericht of pagina op uw website bezoekt. Om uw pagina's te bouwen, moet WordPress een proces uitvoeren om de vereiste informatie te vinden, alles samen te voegen en vervolgens weer te geven aan uw gebruiker. Dit proces omvat veel stappen en het kan uw website aanzienlijk vertragen wanneer u meerdere mensen tegelijk bezoekt.
Daarom raden we aan dat elke WordPress-site een cacheplug-in gebruikt. Caching kan uw WordPress-site overal van 2x tot 5x sneller maken. Dit is hoe het werkt. In plaats van elke keer het hele proces voor het genereren van pagina's door te nemen, maakt uw caching-plug-in een kopie van de pagina na de eerste keer laden en dient die cacheversie vervolgens voor elke volgende gebruiker.

Zoals u in de bovenstaande afbeeldingen kunt zien, haalt uw server wanneer een gebruiker uw WordPress-site bezoekt, informatie op uit een MySQL-database en uw PHP-bestanden. Vervolgens wordt alles samengevoegd in HTML-inhoud die aan de gebruiker wordt aangeboden. Het is een lang proces, maar je kunt er veel van overslaan als je in plaats daarvan caching gebruikt.
Er zijn veel goede WordPress caching-plug-ins beschikbaar, maar we raden aan om de WP fastest cache plug-in te gebruiken. Het is niet moeilijk om in te stellen en uw bezoekers zullen het verschil merken. Veel WordPress-hostingbedrijven bieden ook caching-oplossingen die kunnen worden geconfigureerd op de server zelf. Voor de Fastest cache plugin vind u hieronder de juiste meeste simpele settings die altijd correct zijn. Het aanvinken van meer opties levert niet veel meer snelheid op. Kijk uit met "minify" en "combine" want in sommige gevallen breekt het het design van uw site.
Optimaliseer afbeeldingen op snelheid
Afbeeldingen brengen uw inhoud tot leven en helpen de betrokkenheid te vergroten. Onderzoekers hebben ontdekt dat het gebruik van gekleurde afbeeldingen ervoor zorgt dat mensen 80% meer geneigd zijn om uw inhoud te lezen. Als uw afbeeldingen echter niet zijn geoptimaliseerd, kunnen ze meer schade aanrichten dan helpen. In feite zijn niet-geoptimaliseerde afbeeldingen een van de meest voorkomende snelheidsproblemen die we tegenkomen op beginnende websites.
Voordat u een foto direct vanaf uw telefoon of camera uploadt, raden we aan dat u fotobewerkingssoftware gebruikt om uw afbeeldingen voor internet te optimaliseren. In hun oorspronkelijke formaten kunnen deze foto's enorme bestandsgroottes hebben. Maar op basis van de indeling van het afbeeldingsbestand en de compressie die u kiest in uw bewerkingssoftware, kunt u de afbeeldingsgrootte tot 5x verkleinen. Gebruik liefst alleen JPG-afbeeldingen, deze optimaliseert u het eenvoudigste met Riot (een gratis programma). Riot optimaliseert ook "bulk" oftewel honderden afbeeldingen in 1 keer als dat nodig is.
Als u afbeeldingen heeft met een doorzichtige achtergrond dan kan men geen JPG gebruiken, en gebruit u PNG. Mijn ervaring is dat programma's als Riot of Photoshop weliswaar hun werk doen en de afbeeldingen optimaliseren maar in geen geval kan men dat vergelijken met de professionele gratis site hiervoor genaamd TinyPNG. Voor extra info omtrent dit thema leest u het beste ons artikel voor het optimaliseren van afbeeldingen.
U vraagt zich misschien af: wat is het verschil tussen JPG en PNG? Welnu, het PNG-beeldformaat is niet gecomprimeerd. Wanneer u een afbeelding comprimeert, verliest deze wat informatie, dus een niet-gecomprimeerde afbeelding is van hogere kwaliteit met meer details. Het nadeel is dat het een grotere bestandsgrootte heeft, dus het laden duurt langer. JPG is daarentegen een gecomprimeerd bestandsformaat dat de beeldkwaliteit enigszins verlaagt, maar aanzienlijk kleiner is. Daarom gebruiken we dus uitsluitend JPG tenzij een afbeelding een transparante achtergrond moet hebben. Hieronder vindt u een vergelijkingstabel van de bestandsgroottes en de verschillende compressietool die we hadden kunnen gebruiken voor een willekeurige afbeelding.

Optimale werkwijzen voor WordPress prestatie optimalisatie
Na het installeren van een caching-plugin en het optimaliseren van uw afbeeldingen, zult u merken dat uw site veel sneller gaat laden. Maar als u uw website echt zo snel mogelijk wilt houden, moet u de onderstaande praktische tips gebruiken. Deze tips zijn niet te technisch, dus u hoeft geen code te kennen om ze te implementeren. Maar het gebruik ervan zal veelvoorkomende problemen voorkomen die uw website zullen vertragen.
Houd uw WordPress-site bijgewerkt

Als goed onderhouden opensource-project wordt WordPress regelmatig bijgewerkt. Elke update biedt niet alleen nieuwe functies, maar ook beveiligingsproblemen en bugs worden meteen opgelost. Uw WordPress-thema en plug-ins kunnen ook regelmatig worden bijgewerkt. Als eigenaar van een website is het uw verantwoordelijkheid om uw WordPress-site, -thema en -plug-ins bij te werken naar de nieuwste versies. Als u dit niet doet, kan uw site traag en onbetrouwbaar worden en u kwetsbaar maken voor beveiligingsrisico's.
Optimaliseer achtergrondprocessen
Achtergrondprocessen in WordPress zijn geplande taken die op de achtergrond van uw WordPress-site worden uitgevoerd. Hieronder volgen enkele voorbeelden van achtergrondtaken die op een WordPress-site worden uitgevoerd:
- WordPress Backup plugin taken
- WordPress cron jobs om geplande berichten te publiceren
- WordPress cron jobs om te controleren op updates
- Zoekmachines en andere crawlers die inhoud proberen op te halen
Taken zoals cron-taken voor geplande berichten en updates hebben een minimale impact op de prestaties van de website. Andere achtergrondprocessen zoals back-up plug-ins en overmatig crawlen door zoekmachines kunnen echter een website vertragen.
Met een back-up plug-ins moet u ervoor zorgen dat uw WordPress back-up plug-in alleen wordt uitgevoerd als er weinig verkeer op uw website is. U moet ook de frequentie aanpassen van back-ups en de data waarvan een back-up moet worden gemaakt. Als u bijvoorbeeld een volledige dagelijkse back-up maakt terwijl u slechts twee keer per week nieuwe inhoud publiceert, moet u dat aanpassen.
Als u vaker back-ups wilt maken, zoals realtime back-ups, raden we u aan een SaaS-oplossing te gebruiken, zodat u uw server niet belast. Wat crawlers betreft, moet u uw crawlrapporten in de Google Search-console in de gaten houden. Frequente crawlers die in fouten terechtkomen, kunnen ervoor zorgen dat uw website langzamer reageert of niet meer reageert.
Gebruik excerpts op de startpagina en archieven

WordPress geeft standaard de volledige inhoud van elk artikel op uw startpagina en archieven weer. Dit betekent dat uw startpagina, categorieën, tags en andere archiefpagina's langzamer worden geladen. Een ander nadeel van het tonen van volledige artikelen op deze pagina's is dat gebruikers niet de behoefte voelen om het eigenlijke artikel te bezoeken. Dit kan uw paginaweergaven en de tijd die uw gebruikers op uw site besteden, verminderen. Om uw laadtijden voor archiefpagina's te versnellen, kunt u uw site instellen op het weergeven van excerpts in plaats van de volledige inhoud. U kunt naar "Instellingen" navigeren,darna "Lezen en selecteren" Voor elk artikel in een feed: toon: Excerpt "in plaats van "Volledige tekst".

Commentaren splitsen in pagina's
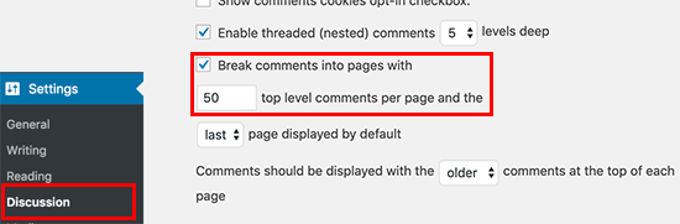
Krijgt u veel reacties op uw blogposts? Gefeliciteerd! Dat is een goede indicator voor een betrokken publiek. Maar het nadeel is dat het laden van al deze opmerkingen van invloed kan zijn op de snelheid van uw site. WordPress wordt geleverd met een ingebouwde oplossing. Ga gewoon naar Instellingen » Discussie en vink het vakje aan naast de optie "Reacties in pagina's splitsen".

Gebruik een Content Delivery Network (CDN)
Weet u nog hoe we hierboven hebben vermeld dat gebruikers op verschillende geografische locaties verschillende laadtijden op uw site kunnen ervaren? Dat komt omdat de locatie van uw webhostingservers van invloed kan zijn op de snelheid van uw site. Stel dat uw webhostingbedrijf zijn servers in de Verenigde Staten heeft. Een bezoeker die ook in de Verenigde Staten is, ziet over het algemeen snellere laadtijden dan een bezoeker in Spanje.
Het gebruik van een Content Delivery Network (CDN) kan bijdragen aan het versnellen van de laadtijden voor al uw bezoekers. Een CDN is een netwerk dat bestaat uit servers over de hele wereld. Elke server slaat "statische" bestanden op die worden gebruikt om uw website samen te stellen.
Deze statische bestanden bevatten niet-veranderende bestanden zoals afbeeldingen, CSS en JavaScript, in tegenstelling tot uw WordPress-pagina's die "dynamisch" zijn zoals hierboven uitgelegd. Wanneer u een CDN gebruikt, wordt elke keer dat een gebruiker uw website bezoekt, deze statische bestanden aangeboden vanaf de server die zich het dichtst bij hen bevindt. Uw eigen webhostingserver zal ook sneller zijn, aangezien het CDN veel van het werk aan het doen is. Een gratis maar zeer goed CDN netwerk is Cloudflare.

Upload geen audio- / videobestanden rechtstreeks naar WordPress
Je kunt audio- en videobestanden direct uploaden naar je WordPress-site en deze automatisch weergeven in een HTML5-speler ... Maar dat zou je NOOIT moeten doen!

Het hosten van audio en video's kost je bandbreedte. Er kunnen door uw webhostingbedrijf extra kosten in rekening worden gebracht, of ze kunnen zelfs uw site helemaal afsluiten, zelfs als uw abonnement "onbeperkte" bandbreedte heeft. Als u grote mediabestanden host, neemt uw back-upgrootte enorm toe en wordt het voor u moeilijk om WordPress vanaf een back-up te herstellen.
Gebruik in plaats daarvan een audio- en videohostingservice zoals YouTube, Vimeo, DailyMotion, SoundCloud, enz., En laat ze het harde werk voor hun rekening nemen. Ze hebben de bandbreedte ervoor! WordPress heeft een ingebouwde functie voor video-insluiting, zodat je de URL van je video rechtstreeks in je bericht kunt kopiëren en plakken en deze automatisch wordt ingesloten.
Gebruik een theme dat is geoptimaliseerd voor snelheid
Uw Wordpress website sneller laten laden, gaat makkelijker als de basis al snel is. Men wil niet alleen een snel theme natuurlijk maar ook een waar altijd nieuwe updates voor zullen zijn en wat zeer goed in elkaar zit en waarmee men snel kan werken. Aan te raden is het wereldwijd populairste theme Divi, het is snel en tevens heeft dit theme de perfecte Pagebuilder.
Wanneer u een thema voor uw website selecteert, is het belangrijk om speciale aandacht te besteden aan snelheidsoptimalisatie. Sommige mooie en indrukwekkend ogende thema's zijn eigenlijk slecht gecodeerd en kunnen je site langzamer maken. Het is meestal beter om voor een eenvoudiger theme te gaan dan om een theme te kiezen dat vol zit met complexe lay-outs, flitsende animaties en andere onnodige functies. Je kunt altijd die functies toevoegen met kwaliteit WordPress plug-ins.
Fine-Tune WordPress op snelheid (voor Gevorderden)
Maar elke fractie van een seconde telt. Als u de hoogst mogelijke snelheid wilt hebben, wilt u nog een paar wijzigingen aanbrengen. De volgende tips zijn een beetje technischer, waarbij sommige u vragen uw sitebestanden te wijzigen of een basiskennis van PHP hebben. U moet ervoor zorgen dat u eerst een back-up van uw site maakt, voor het geval dat.
Lange berichten splitsen in pagina's

Lezers houden vaak van blogberichten die langer en grondiger zijn. Langere berichten hebben zelfs de neiging om hoger te scoren in zoekmachines. Maar als u langwerpige artikelen met veel afbeeldingen publiceert, kan dit uw laadtijden schaden. Overweeg in plaats daarvan uw langere berichten op te splitsen in meerdere pagina's om uw pagina sneller te laten laden.
WordPress wordt geleverd met ingebouwde functionaliteit om dat te doen. Voeg eenvoudig de (! - nextpage - !) tag in uw artikel toe, waar u het in de volgende pagina wilt splitsen. Doe dat nog een keer als je het artikel ook op de volgende pagina wilt splitsen. Een Wordpress website sneller laten laden kan dus door het opsplitsen van berichten in pagina's.
Externe HTTP-aanvragen verminderen

Veel WordPress-plug-ins en -thema's laden allerlei soorten bestanden van andere websites. Deze bestanden kunnen scripts, stylesheets en afbeeldingen van externe bronnen zoals Google, Facebook, analyseservices, enzovoort bevatten. Het is prima om er een paar te gebruiken. Veel van deze bestanden zijn geoptimaliseerd om zo snel mogelijk te laden, dus het is sneller dan ze op uw eigen website te hosten. Maar als uw plug-ins veel van deze verzoeken indienen, kan uw website aanzienlijk vertragen. U kunt al deze externe HTTP-verzoeken verminderen door scripts en stijlen uit te schakelen of in één bestand samen te voegen. Ook is het belangrijk dat boven de vouw geen onnodig Javascript en CSS wordt geladen om te zorgen voor de snelst mogelijke laadtijd. Iets wat de meeste websites niet doen maar door Google Pagespeed Insights altijd als mogelijke verbetering aangeven wordt.
Optimaliseer WordPress-database

Nadat u WordPress een tijdje hebt gebruikt, beschikt uw database over veel informatie die u waarschijnlijk niet meer nodig heeft. Voor betere prestaties kunt u uw database optimaliseren om al die onnodige informatie kwijt te raken. Dit kan eenvoudig worden beheerd met de WP-Sweep plug-in. Hiermee kunt u uw WordPress-database opschonen door items als oude berichten, revisies, ongebruikte tags, enz. Te verwijderen. Het optimaliseert ook de structuur van uw database met slechts één klik.
Beperk aantal Revisies

Bericht revisies nemen ruimte in uw WordPress-database in beslag. Sommige gebruikers zijn van mening dat revisies ook van invloed kunnen zijn op sommige databasequery's die worden uitgevoerd door plug-ins. Als de plug-in niet specifiek post-herzieningen uitsluit, kan dit uw site vertragen door onnodig door hen te zoeken. U kunt eenvoudig het aantal revisies beperken dat WordPress bijhoudt voor elk artikel. Voeg eenvoudig deze regel code toe aan uw wp-config.php bestand.
define( 'WP_POST_REVISIONS', 4 );Deze code beperkt WordPress om alleen uw laatste 4 revisies van elke post of pagina op te slaan en verwijdert oudere revisies automatisch.
Schakel Hotlinken van uw inhoud uit

Als u kwaliteitsinhoud op uw WordPress-site maakt, is de trieste waarheid dat deze waarschijnlijk vroeg of laat wordt gestolen. Eén manier waarop dit gebeurt is wanneer andere websites uw afbeeldingen rechtstreeks vanuit hun URL's op uw website weergeven, in plaats van ze naar hun eigen servers te uploaden. Ze stelen namelijk uw bandbreedte voor webhosting en u krijgt er geen verkeer voor te zien. Voeg eenvoudig deze code toe aan uw .htaccess-bestand om het hotlinken van afbeeldingen van uw WordPress-site te blokkeren.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webstick.nl [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Opmerking: vergeet niet om webstick.nl te wijzigen in uw eigen domeinnaam.
Gebruik Lazy Loading indien nodig

Als u veel afbeeldingen, meerdere ingesloten video's en fotogalerieën toevoegt aan uw blogposts, kan uw site profiteren van lui laden. In plaats van al uw afbeeldingen en video's tegelijkertijd te laden, downloadt lazy load laden alleen diegene die zichtbaar zijn op het scherm van de gebruiker. Het vervangt alle andere afbeeldingen en ingesloten video met een afbeelding voor tijdelijke aanduidingen. Als een gebruiker naar beneden scrolt, laadt uw website afbeeldingen die nu zichtbaar zijn in het weergavegebied van de browser. Je kunt lazu load afbeeldingen, video's en zelfs WordPress-opmerkingen en gravatars laden.
Gebruik DNS Level Website Firewall
Een WordPress firewall-plug-in helpt u brute force-aanvallen, hackpogingen en malware te blokkeren. Niet alle plug-ins voor firewalls zijn echter hetzelfde. Sommige werken op uw website, dit betekent dat aanvallers uw webserver al kunnen bereiken voordat ze worden geblokkeerd. Dit is nog steeds effectief voor beveiliging, maar niet optimaal voor prestaties. Daarom raden we aan om een firewall op DNS-niveau te gebruiken, zoals Sucuri (niet gratis) of de eerder voor CDN aanbevolen Cloudflare. Deze firewalls blokkeren allerlei verzoeken voordat ze uw website bereiken.
Fix HTTPS/SSL fouten zonder plug-in

Als u van site naar HTTPS/SSL overschakelt, is het waarschijnlijk dat u fouten met gemengde inhoud tegenkomt. De eenvoudigste manier om dit te verhelpen is door een plug-in te installeren zoals Really Simple SSL. Het probleem is echter dat deze plug-ins eerst alle URL's vangen en ze vervolgens wijzigen in HTTPS voordat ze naar de browsers van gebruikers worden verzonden. Dit heeft een kleine maar merkbare invloed op de prestaties. U kunt dit verminderen door handmatig alle URL's te corrigeren. Het eenvoudigste doet u diet met de gratis Better Search Replace plugin.
Gebruik de nieuwste PHP-versie
WordPress wordt voornamelijk geschreven in de PHP-programmeertaal. Het is een taal aan de serverzijde, wat betekent dat het op uw hostserver is geïnstalleerd en wordt uitgevoerd. Alle goede WordPress hostingbedrijven gebruiken de meest stabiele PHP-versie op hun servers. Het is echter mogelijk dat uw hostingbedrijf een iets oudere versie van PHP gebruikt. De nieuwere PHP 7 is twee keer sneller dan zijn voorgangers. Uw Wordpress website sneller laten laden door een sneller PHP-versie op de server te hebben is een must. Dat is een enorme prestatieverbetering waar uw website van moet profiteren. U kunt zien welke PHP-versie uw site gebruikt door de Version Info plug-in te installeren en activeren. Na activering toont de plug-in uw PHP-versie in het voettekstgedeelte van uw WordPress-beheerdersdashboard.

Als uw website een lagere versie dan PHP 7 gebruikt, vraagt u uw hostingprovider om deze voor u te updaten. Als ze dit niet kunnen, is het tijd om een nieuw WordPress-hostingbedrijf te zoeken.
Advertisement






